Canvas
clip yöntemi, belirtilen bir yolu (çizgilerle oluşturulan bir çizim) kullanarak daha sonra oluşturulcak çizimler için bir pencere oluşturur. Sonradan yapılan çizimler,
clip ile belirtilen şeklin içinden görünür. Dolayısıyla çizilen şekiller maskelenmiş olur.
Kullanımı:
ctx.clip();
Örnek:
<canvas id="cnTuval" width="200" height="200" style="border:solid 1px red">
Tarayıcınız HTML5 desteklemiyor.
</canvas><br />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
// clip'den önceki duruma dönebilmek için kapsam durumunu sakla.
ctx.save();
// Bir yıldız çiz.
ctx.beginPath();
ctx.moveTo(100, 52);
ctx.lineTo(116, 84);
ctx.lineTo(150, 88);
ctx.lineTo(126, 114);
ctx.lineTo(130, 150);
ctx.lineTo(100, 132);
ctx.lineTo(70, 150);
ctx.lineTo(76, 114);
ctx.lineTo(50, 90);
ctx.lineTo(84, 84);
ctx.closePath();
ctx.stroke(); // Kullanmak zorunlu değildir. fill de kullanabilirsiniz.
// Çizilen şekli kırpma alanı (pencere) olarak belirle.
ctx.clip();
// Kırmızı bir dörtgen çiz.
ctx.fillStyle = "red";
ctx.fillRect(100, 100, 40, 40);
// Kapsam durumunu geri yükle (clip işlemini bitir)
ctx.restore();
}
ciz();
</script>
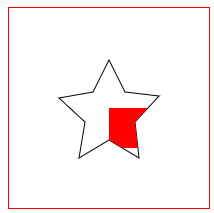
Çıktı şöyle olacaktır:

Görüldüğü gibi yıldız çizildikten ve kırpma alanı olarak belirlendikten sonra yapılan çizimlerin şeklin içinde kalan kısımları görüntülenmektedir.
fillRect ve
strokeRect gibi yol (path) oluşturmayan (
beginPath ile başlamadığınız) şekiller kırpma alanı olarak kullanılamaz.
fillText ve
strokeText yöntemleri de bir işe yaramaz. Yani
clip kullanarak bir metin maskesi elde edemezsiniz. Metin maskesi oluşturma işlemi için
Canvas globalCompositeOperation Özelliği makalesine bakabilirsiniz. Eğer dörtgen bir kırpma alanı belirlemek istiyorsanız
rect yöntemini kullanın.
Örnekte de belirtildiği gibi kırpma alanı hazırlandıktan sonra
stroke veya
fill yöntemlerini kullanmak zorunda değilsiniz. Ancak kırpma alanının şeklini göstermek istiyorsanız
stroke veya kırpma zeminini renklendirmek istiyorsanız
fill kullanın.
fill kullandığınızda maskelenen şeklin görünen kısmı, kırpma şeklinin dolgusunun üstünde görülecektir.
clip ile yapılan kırpmayı iptal etmek için
save ile beraber
restore yöntemini kullanın.
clip İle İç Gölge Oluşturma
clip yöntemi bir iç gölge oluşturmak için kullanılabilir. Bunu yapmak için kırpma şeklini belirledikten sonra tanımlanmış dolgu rengiyle tuvalin tamamını dodurun. Arkasından sadece
blur özelliğine sahip bir gölge tanımlayıp kırpma şeklini kenarlıklı olarak aynı konuma yeniden çizin.
Örnek:
<canvas id="cnTuval" width="200" height="200" style="border:solid 1px red">
Tarayıcınız HTML5 desteklemiyor.
</canvas><br />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
ctx.save();
ctx.fillStyle = "red";
// Bir yıldız şekli oluştur.
yildizOlustur(ctx);
// Şekli doldur.
ctx.fill();
// Aynı şekli kırpma alanı olarak belirle.
ctx.clip();
// Tüm tuvali doldur.
ctx.beginPath();
ctx.rect(0, 0, tuval.width, tuval.height);
ctx.fill();
// Sadece blur özelliğine sahip bir gölge oluştur.
ctx.shadowColor = 'black';
ctx.shadowBlur = 15;
ctx.shadowOffsetX = 0;
ctx.shadowOffsetY = 0;
// Yeni bir yıldız oluştur
yildizOlustur(ctx);
// Yıldıza kenarlık çiz.
ctx.stroke();
}
function yildizOlustur(ctx) {
// Bir yıldız çiz.
ctx.beginPath();
ctx.moveTo(100, 52);
ctx.lineTo(116, 84);
ctx.lineTo(150, 88);
ctx.lineTo(126, 114);
ctx.lineTo(130, 150);
ctx.lineTo(100, 132);
ctx.lineTo(70, 150);
ctx.lineTo(76, 114);
ctx.lineTo(50, 90);
ctx.lineTo(84, 84);
ctx.closePath();
}
ciz();
</script>
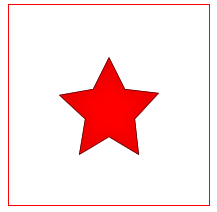
Çıktı şöyle olacaktır:

Bu kadar. Bir eksik veya hata görürseniz lütfen bildirin.