Resimler gönderiler için kullanışlıdır. Ancak mümkün olduğunca az ve / veya küçük resimler kullanmak gerekir.
Bilgisayardaki bir hata mesajı veya kodu resim olarak eklemek yerine kendisini
kopyalayıp yapıştırın.
Resimler gönderiler için kullanışlıdır. Ancak mümkün olduğunca az ve / veya küçük resimler kullanmak gerekir.
Bilgisayardaki bir hata mesajı veya kodu resim olarak eklemek yerine kendisini
kopyalayıp yapıştırın.
0
Canvas globalAlpha Özelliği
globalAlpha özelliği, yapılan çizimler için genel bir saydamlık derecesi tanımlar. Bu özellikle saydamlık belirlendikten sonra yapılan tüm çizimler aynı saydamlıta olacaktır.
globalAlpha özelliği 0 ile 1 arasında bir değer alır. Örneğin yarı saydam bir görüntü için 0.5 yazın.
Örnek:
<canvas id="cnTuval" width="200" height="200" style="border:solid 1px red">
Tarayıcınız HTML5 desteklemiyor.
</canvas><br />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
ctx.fillStyle = "red";
// Normal çiz (opak / ışık geçirmez).
ctx.fillRect(5, 5, 60, 40);
ctx.globalAlpha = 0.25;
// Yeni alpha değerine göre çizimler yap.
ctx.fillRect(60, 70, 60, 40);
ctx.fillRect(80, 90, 60, 40);
// Çizimler opak çizilsin.
ctx.globalAlpha = 1;
ctx.fillRect(135, 155, 60, 40);
}
ciz();
</script>
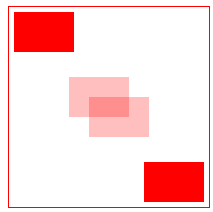
Çıktı şöyle olacaktır:

Yazan: 01.05.16 14:13
 canora101,387
canora101,387p
4ü
cevapsitesi.com'a katkınızdan dolayı teşekkür ederiz. Cevap yazarken lütfen şunlara dikkat edin:
Cevabınız açık ve net olmalıdır. Varsa alıntılar, bağlantılar, resim veya program kodu eklemelisiniz.
Eğer soru hakkında görüş bildirecekseniz veya cevap haricinde başka bir şey söylemek istiyorsanız yorum olarak yazın.
Tartışma çıkaracak cevaplardan kaçının, hitabınıza dikkat edin, "Kardeşim", "Arkadaşım" gibi ifadeler kullanmayın.
Eleştirmeyin. Sadece bilginizi gösterin ve fikrinizi söyleyin.
Büyük harf kullanmaktan ve cümle kurmaktan çekinmeyin. :)
Buraya yeni bir soru yazmayın, "benim de şöyle bir sorunum var" gibi eklemeler yapmayın. Sorunuz varsa yeni soru ekleyin.
ÜSLUP
ve SAYGI çok önemlidir. İnsanlar cevabınızdan çok üslubunuza dikkat ederler.
Cevabı, bir cevabın veya sorunun yorumu olarak dönüştürmek için ilgili cevabı veya soruyu tıklayın. [
İptal ]