Canvas etiketi ile dörtgen çizmek için şu yöntemler kullanılır:
- rect
- strokeRect
- fillRect
- clearRect
Canvas rect yöntemi:
rect yöntemi bir dörtgen tanımlar. Daha sonra bu dörtgeni oluşturmak için fill veya stroke yöntemlerinin (istersek ikisini de) kullanmak gerekir. Bu metod, bir çok dörtgen çizildiğinde faydalıdır. Bunu kullanarak dörtgenlerden oluşan çizim hafızada oluşturulur ve daha sonra stroke ya da fill metodlarıyla görüntülenir. Bu şekilde daha hızlı çizim yapılır.
Kullanımı:
rect(başlangıç yatay / x konumu,
başlangıç dikey / y konumu,
dörtgenin genişliği,
dörtgenin yüksekliği);
Örnek:
<canvas id="cnTuval" width="200" height="200" style="border:solid 1px red">
Tarayıcınız HTML5 desteklemiyor.
</canvas><br />
<input type="button" value="Çiz" onclick="ciz()" />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
// Bir dörtgen tanımla.
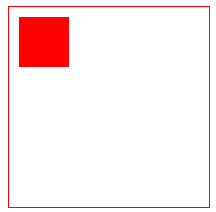
ctx.rect(10, 10, 50, 50);
// Dolgu rengini belirle
ctx.fillStyle = "red";
// Dörtgeni dolgulu olarak çiz.
ctx.fill();
}
</script>
Çıktısı şöyle olacaktır:

Canvas strokeRect yöntemi:
strokeRect, belirtilen çizgi stili, rengi ve kalınlığı ile içi boş bir dörtgen çizmek için kullanılır.
Kullanımı şöyledir:
strokeRect(başlangıç yatay / x konumu,
başlangıç dikey / y konumu,
genişliği,
yüksekliği)
Örnek:
<canvas id="cnTuval" width="200" height="200" style="border:1px solid red">
Tarayıcınız HTML5 desteklemiyor
</canvas><br />
<input type="button" value="Çiz" onclick="ciz()" />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
// Çizgiler düz mavi renk olsun
ctx.strokeStyle = "blue";
// Çizgi kalınlığı 3 piksel olsun
ctx.lineWidth = 3;
// x=20, y=30 konumundan başla ve 80 piksel genişliğinde
// 50 piksel yüksekliğinde bir boş dörtgen çiz
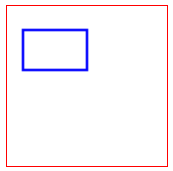
ctx.strokeRect(20, 30, 80, 50);
}
</script>
Çıktı şöyle olacaktır:

Canvas fillRect yöntemi:
fillRect yöntemi, belirtilen dolgu stilini kullanarak içi dolu bir dörtgen çizer.
Kullanımı şöyledir:
fillRect(başlangıç yatay / x konumu,
başlangıç dikey / y konumu,
genişliği,
yüksekliği)
Örnek:
<canvas id="cnTuval" width="200" height="200" style="border:1px solid red">
Tarayıcınız HTML5 desteklemiyor
</canvas><br />
<input type="button" value="Çiz" onclick="ciz()" />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
// Dolgular için düz sarı renk kullanılsın
ctx.strokeStyle = "yellow";
// x=20, y=30 konumundan başla ve 80 piksel genişliğinde
// 50 piksel yüksekliğinde içi dolgulu bir dörtgen çiz.
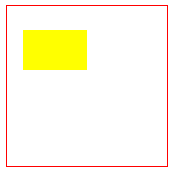
ctx.fillRect(20, 30, 80, 50)
}
</script>
Çıktı şöyle olacaktır:

strokeRect ve fillRect yöntemlerinin birlikte kullanımı:
Eğer hem dolgulu, hem de kenarlığı olan bir dörtgen çizmek isterseniz.
fillRect ve
strokeRect yöntemlerini aynı parametrelerle arka arkaya çağırın.
Örnek:
<canvas id="cnTuval" width="200" height="200" style="border:1px solid red">
Tarayıcınız HTML5 desteklemiyor
</canvas><br />
<input type="button" value="Çiz" onclick="ciz()" />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
// Dolgular için düz sarı renk kullanılsın
ctx.fillStyle = "yellow";
// Çizgiler için düz mavi renk kullanılsın
ctx.strokeStyle = "blue";
// Çizgi kalınlığı 3 piksel olsun.
ctx.lineWidth = 3;
// x=20, y=30 konumundan başla ve 80 piksel genişliğinde
// 50 piksel yüksekliğinde içi dolgulu bir dörtgen çiz.
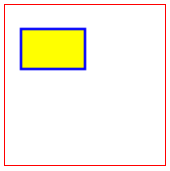
ctx.fillRect(20, 30, 80, 50)
// Aynı konuma, aynı ölçülerle boş bir dörtgen çiz.
ctx.strokeRect(20, 30, 80, 50)
}
</script>
Çıktı şu şekilde olacaktır:

Canvas clearRect yöntemi:
clearRect yöntemi, belirtilen bir dörtgen alanı temizler. Kullanımı
fillRect ve
strokeRect ile aynıdır. Dörtgen alan içinde kalan çizimler silinir.
Örnek:
<canvas id="cnTuval" width="200" height="200" style="border:1px solid red">
Tarayıcınız HTML5 desteklemiyor
</canvas><br />
<input type="button" value="Çiz" onclick="ciz()" />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
ctx.fillStyle = "yellow";
ctx.strokeStyle = "blue";
ctx.lineWidth = 3;
ctx.fillRect(20, 30, 80, 50)
ctx.strokeRect(20, 30, 80, 50)
// Bundan sonraki dolgularda kullanacağın renk kırmızı olsun
ctx.fillStyle = "red";
// İkinci bir dolgulu dörtgen çiz (kırmızı).
ctx.fillRect(70, 60, 90, 90);
// x=50, y=45 konumundan başlayarak 75 piksel
// genişliğinde ve 50 piksel yüksekliğindeki dörtgen alanı temizle
ctx.clearRect(50, 45, 75, 50);
}
</script>
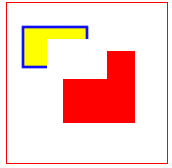
Çıktı şöyle olacaktır:

İki dörtgen arasındaki beyaz boşluk
clearRect ile oluşturulmuştur.
clearRect, belirtilen bölgeyi renklerden temizler (Saydamlık değeri 0 olan, yani tam saydam siyah renkle doldurur. Saydamlık 0 olduğundan beyaz görürüz.).
clearRect çoğunlukla tuval üzerindeki tüm çizim yenileneceğinde çizim alanını temizlemek için kullanılır. Bunu yapmak için basitçe şunu kullanın:
ctx.fillRect(0, 0, tuval.width, tuval.height);
Tuval üzerinde negatif koordinatlı konumlarda da çizim olabilir. Böyle bir durum varsa,
fillRect yönteminin ilk iki parametresine negatif değerler verebilirsiniz.
Bu kadar. Gördüğünüz eksikleri lütfen bildirin.