Canvas çizimlerinde çizimi ölçeklemek için
scale yöntemi kullanılır. Kullanımı şöyledir:
scale(yatay ölçekleme oranı,
dikey ölçekleme oranı);
scale yönteminde kullanılan yatay ve dikey ölçekleme oranları 0 ile 1 arasında değerler olarak verilir. Örneğin %50 ölçeklemek için 0.5, %200 ölçeklemek (iki katına çıkarmak) için 2 değeri kullanılır.
scale tuvali değil
getContext ile elde ettiğimiz ve çizimleri üzerine yaptığımız çizim kapsamını ölçekler. Bunun sonucunda yapılan çizimler verilen ölçeğe göre boyutlandırılarak yapılır. Örneğin 100 piksel genişliğinde bir dörtgen çiziyorsanız ve ölçekleme oranını 2 (%200) olarak bildirmişseniz çizilen dörtgenin genişliği 200 piksel olacaktır. Aynı şekilde 100 piksel genişliğinde bir dörtgen çizmeden önce ölçekleme oranını 0.5 verdiyseniz 50 piksel genişliğinde bir dörtgen çizilecektir.
Örnek:
<canvas id="cnTuval" width="200" height="200" style="border:solid 1px red">
Tarayıcınız HTML5 desteklemiyor.
</canvas><br />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
// Normal ölçekle çiz.
ctx.strokeRect(10, 10, 75, 50);
// Kapsamı yatay ve dikey olarak %200 ölçeklendir.
ctx.scale(2, 2);
// Aynı dörtgeni yeni ölçekle çiz.
ctx.strokeRect(10, 10, 75, 50);
}
ciz();
</script>
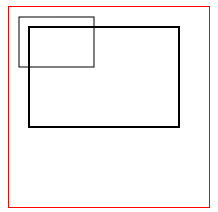
Çıktı şöyle olacaktır:

Çıktıda görülen birinci (küçük) dörtgen normal ölçekle çizilmiştir. İkinci dötgen ise %200 ölçeklemeden sonra çizilmiştir. Görüldüğü gibi genişlik ve yükseklik iki katına çıkmış, ayrıca ikinci dörtgenin başlangıcı da 10. piksellere değil 20. piksellere çizilmiştir. Çizgi kalınlıklarının da ölçeklendiğine dikkat edin.
scale yöntemi çizim kapsamının en son ölçekleme ile ölçeklendiği boyut esas alınarak (bu boyuta göre) ölçekleme yapar. Yani bir
scale kullandıktan sonra ikinci bir
scale kullanırsanız birinci
scale ile oluşturulan en son boyut üzerinden ölçekleme yapılacaktır.
Örneğin ilk
scale ile ölçekleme oranı %200 belirtilmişse çizim kapsamın genişlik ve yüksekliği iki katına çıkarılır. Tekrar
scale ile %200 ölçekleme yapılırsa çizim kapsamının boyu son ölçeklendiği boyutun iki katına, dolayısıyla ilk boyutun 4 katına çıkmış olur.
Burada şuna dikkat etmelisiniz. Eğer ilk boyuta dönmek isterseniz
scale(1, 1) şeklindeki bir ifade bir işe yaramayacaktır. Bu hiç bir değişiklik yapmaz. Bir öncekine dönmek istiyorsanız
scale(0.5, 0.5), ilk haline dönmek isterseniz
scale(0.25, 0.25) ifadelerini kullanmalısınız. Veya birer birer geri dönmek isterseniz iki kez
scale(0.5, 0.5) kullanmalısınız. Fakat bunların yerine
save ve restore yöntemlerini kullanmanızı tavsiye ederim.
Örnek:
<canvas id="cnTuval" width="200" height="200" style="border:solid 1px red">
Tarayıcınız HTML5 desteklemiyor.
</canvas><br />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
// İlk durumu sakla.
ctx.save();
// Normal ölçekle çiz.
ctx.strokeRect(10, 10, 10, 10);
// Kapsamı yatay ve dikey olarak %200 ölçeklendir.
ctx.scale(2, 2);
// Aynı dörtgeni yeni ölçekle çiz.
ctx.strokeRect(10, 10, 10, 10);
// Kapsamı son boyutuna göre %200 ölçeklendir.
ctx.scale(2, 2);
// Aynı dörtgeni yeni ölçekle çiz.
ctx.strokeRect(10, 10, 10, 10);
// İlk durumu geri yükle.
ctx.restore();
// Biraz aşağı aynı ölçülerle başka bir dörtgen çiz.
ctx.strokeRect(10, 100, 10, 10);
}
ciz();
</script>
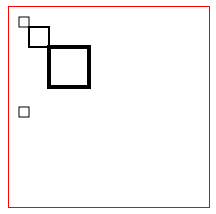
Çıktı şöyle olacaktır:

Görüldüğü gibi, dörtgenler her seferinde genişlik ve yükseklik olarak iki katına çıkarılmıştır. Alltaki küçük dörtgen ise çizim kapsamın ilk boyutuna
restore ile getirildikten sonra normal ölçekle çizilmiştir.
scale Yöntemi ile Ters Çevirme
scale yöntemi, çizim kapsamını ve dolayısıyla çizimleri yatay ve / veya dikey olarak ters çevirmek için kullanılabilir. Bunu saydam bir kağıdın arkasını çevirmek gibi düşünebilirsiniz.
scale ile ters çevirme işlemi için ölçekleme oranlarını negatif verin. Ayrıca çizim kapsamını yatay veya dikey olarak ters çevirdiğinizde şekil tuval dışına çıkabileceğinden gerekli olan yerlerde
translate ile kapsamı kaydırın.
Örnek:
<canvas id="cnTuval" width="200" height="200" style="border:solid 1px red">
Tarayıcınız HTML5 desteklemiyor.
</canvas><br />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
// İlk durumu sakla.
ctx.save();
// Tuvalin çizim kapsamını yatay olarak 175, dikey olark 125 piksel kaydır.
ctx.translate(200, 150);
// Çizim kapsamını yatay ve dikey olarak ters çevir.
ctx.scale(-1, -1);
// Bir dörtgen çiz
ctx.fillStyle = "blue";
ctx.fillRect(25, 25, 150, 100);
// Dörtgenin içine bir metin yaz
ctx.fillStyle = "white";
ctx.font = "bold 16px Arial"
ctx.fillText("CevapSitesi.com", 40, 80);
// Sonraki çizimler için ilk duruma dön.
ctx.restore();
}
ciz();
</script>
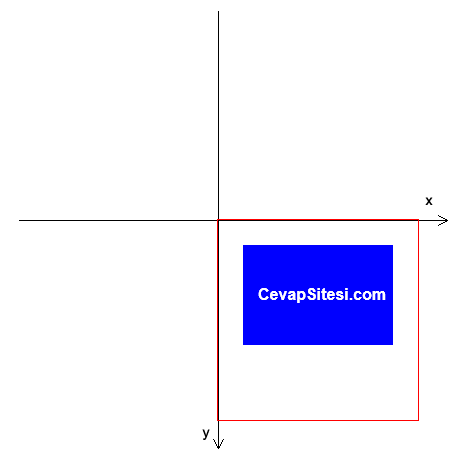
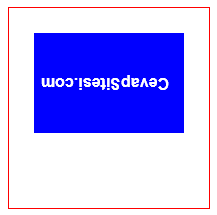
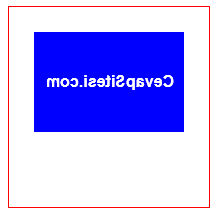
Örneğin çıktısı şöyle olacaktır:

Şimdi bu örneği açıklayalım.
Eğer
translate ve
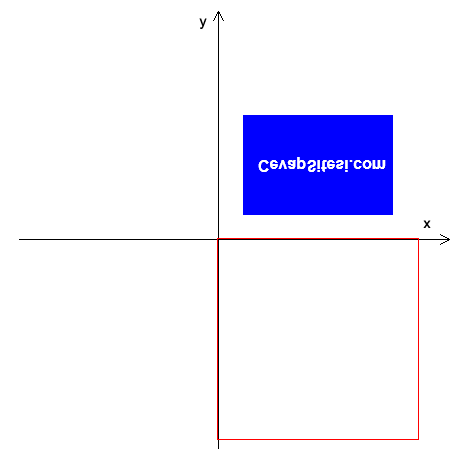
scale kullanmasaydık çıktı ve çizim kapsamının koordinat eksenlerinin durumu şöyle olacaktı:

Eğer
scale yönteminin birinci parametresini -1 (yatay ölçek), ikinci parametresini 1 verseydik (dikey ölçekleme yok) verseydik durum şöyle olurdu:

Şekildeki x ekseninin yönünün ters döndüğüne dikkat edin. Yatay ölçek değeri -1 verildiğinde bir kağıdın arkasını çevirmek gibi tuval kapsamı da yatay olarak çevrilir. Çizimler de buna göre yapılır.
Ayrıca tuval içinde (kırmızı dörtgen) hiç bir görüntü yoktur. Yani böyle bir işlem yaparsak tuvalde bir şey görülmez.
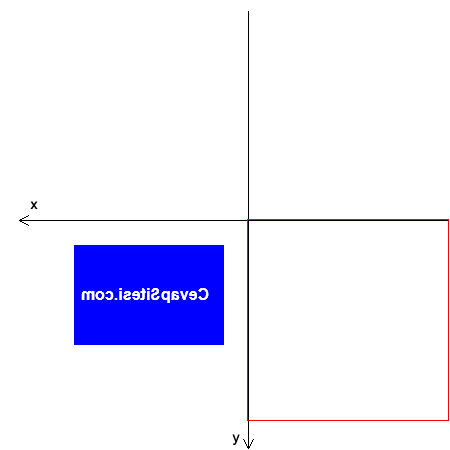
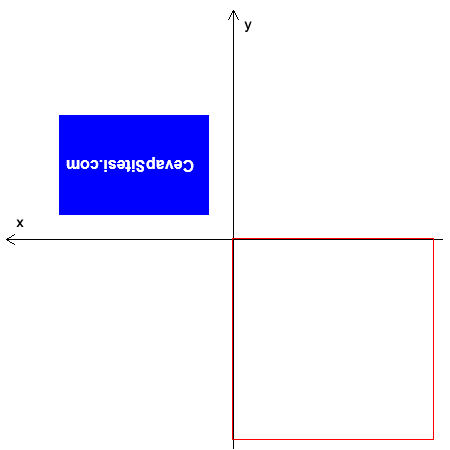
Eğer
scale yönteminin birinci parametresini 1 (yatay ölçekleme yok), ikinci
parametresini -1 verseydik (dikey ölçekleme) verseydik durum şöyle
olurdu:

Bu durumda da dikey eksen, kağıdın arkasını dikey olarak çevirmek gibi ters dönecektir. Dolayısıyla içine yapılan çizimler de dikey olarak çevrilmiş saydam bir kağıda bakıyormuşsunuz gibi olacaktır. Yine tuvalde bir şey göremezsiniz.
Her iki
scale parametresini de -1 verdiğimizde eksenlerin ikisi de ters döner ve şöyle bir durum oluşur.

Görüldüğü gibi bu durumda görüntü hem yatay, hem de dikey olarak ters çizilmiştir. Tuvalin içindeki görüntü hala boştur.
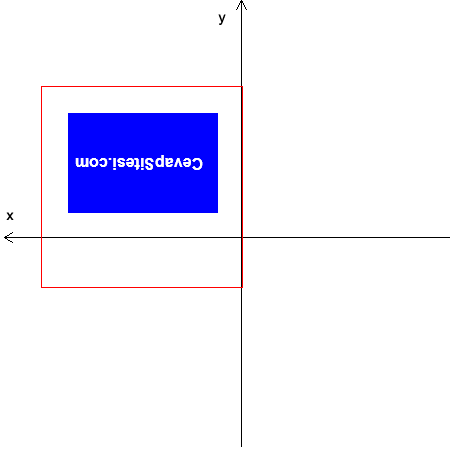
Son olarak yapılması gereken işlem, görüntü tuvalin içinde oluşturulsun diye tuval kapsamını, dolayısıyla eksenlerin merkez (x=0, y=0) noktasını
translate yöntemi ile yeterli miktarda sağa ve aşağı kaydırmaktır. Örnekte de böyle yapılmış ve sonuç olarak aşağıdaki durum meydana gelmiştir.

Bu şekilden eksenleri çıkarırsak elimizde örneğin çıktısı kalır.
 scale
scale ile kapsamı ters çevirmenin kolay bir yolu var. Şimdi bunu görünce bu kadar kolaydı da öncekine ne gerek vardı diyebilirsiniz.
Önceki örnek
scale ile çizim kapsamını ters çevirdiğinizde koordinat eksenlerinin durumunu anlamanız için verildi. Neticede bizim kolay örnekte de eksenlerin durumu değişecek.
Bu yöntemde ölçekleme yapıldıktan sonra yapılan çizimler ölçek durumuna göre negatif değerli koordinatlara yapılır. Örneğin yatay olarak ölçeklediyseniz, yatay koordinatları, dikey olarak ölçeklediyseniz dikey koordinatları negatif verin.
<canvas id="cnTuval" width="200" height="200" style="border:solid 1px red">
Tarayıcınız HTML5 desteklemiyor.
</canvas><br />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
// İlk durumu sakla.
ctx.save();
// Çizim kapsamını yatay olarak ters çevir.
ctx.scale(-1, 1);
// Bir dörtgen çiz
ctx.fillStyle = "blue";
ctx.fillRect(-25, 25, -150, 100);
// Dörtgenin içine bir metin yaz
ctx.fillStyle = "white";
ctx.font = "bold 16px Arial"
ctx.fillText("CevapSitesi.com", -165, 80);
// Sonraki çizimler için ilk duruma dön.
ctx.restore();
}
ciz();
</script>
Çıkısı şöyle olacaktır:

Biraz alıştırma yapmak için aşağıdaki örneği kullanabilirsiniz.
Bu kadar. Lütfen eksik veya hata görürseniz bildirin.