Canvas çizimlerinde resim, video, başka bir tuval veya tuval kapsamını kullanarak bir doku oluşturalibiriz. Bunun için
createPattern yöntemi kullanılır. Doku, bildirilen nesnenin (örneğin resmin) tekrarlanması şeklinde oluşturulur.
createPattern yöntemi,
CanvasPattern arayüzünü uygulayan bir nesne döndürür. Bu nesneyi bir değişkene atayıp daha sonra bu referansı (değişkeni) kapsamın
fillStyle özelliğine atayarak yapılacak dolgularda kullanırız.
fillStyle özelliğine düz renkler atanabildiği gibi Canvas ile degrade / gradient (geçişli renk) dokuları oluşturma makalemizde açıkladığımız gibi degrade dolgular da atayabiliriz.
Kullanımı şöyledir:
createPattern(doku olarak kullanılacak resim veya diğer nesne,
doldurma yöntemi);
createPattern yönteminin doldurma şekli aşağıdaki string değerlerden biri olabilir:
- repeat - Enine ve boyuna tekrar ederek bütün yüzeyi doldur.
- repeat-x - Sadece yatay olarak tekrar et
- repeat-y - Sadece dikey olarak tekrar et
- no-repeat - Sadece bir kez göster
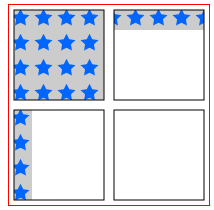
Aşağıdaki örnek, bu 4 doldurma yöntemini kullanarak dokular oluşturur. Resimlerin yüklenmesi konusu Canvas ile tuval üzerine resim çizmek makalemizde ayrıntılı olarak açıklanmıştır.
<canvas id="cnTuval" width="200" height="200" style="border:solid 1px red">
Tarayıcınız HTML5 desteklemiyor.
</canvas><br />
<input type="button" value="Çiz" onclick="yukleVeCiz()" />
<script>
var resim;
function yukleVeCiz() {
// Resmi tutmak ve kulanabilmek için bir Image nesnesi oluştur.
resim = new Image();
// Resmin yükleme olayı gerçekleştiğinde (onload) ciz fonksiyonunu çalıştır.
// (Fonksiyonun referansını geçmek için parantezler olmadan yazıldı.)
resim.onload = ciz;
// Yildiz.png dosyasını src özelliğine (Image nesnesinin tutacağı resim) ata.
resim.src = "Yildiz.png";
}
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
// resim nesnesini kullanarak (yüklenen resmi)
// tekrar etmeyen bir doku oluştur
var doku = ctx.createPattern(resim, "no-repeat");
// Dolgu stili olarak oluşturduğumuz dokuyu olsun.
ctx.fillStyle = doku;
// Dolgu stilini kullanarak bir dörtgen çiz.
ctx.fillRect(5, 5, 90, 90);
// Dörtgenin kenarları belli olsun diye bir kenarlık çiz.
ctx.strokeRect(5, 5, 90, 90);
// Aynı değişkeni kullan fakat bu sefer yatay olarak resmin
// tekrar ettirileceği bir doku oluştur (yeni değişken tanımlamaya gerek yok).
doku = ctx.createPattern(resim, "repeat-x");
// Dolgu stili olarak bu dokuyu kullan.
ctx.fillStyle = doku;
// Dokuyla bir dörtgen çiz.
ctx.fillRect(105, 5, 90, 90);
ctx.strokeRect(105, 5, 90, 90);
// Bu doku dikine tekrar eder.
doku = ctx.createPattern(resim, "repeat-y");
ctx.fillStyle = doku;
ctx.fillRect(5, 105, 90, 90);
ctx.strokeRect(5, 105, 90, 90);
// Bu doku hem enine, hem de boyuna tekrar ederek tüm
// dörtgeni doldurur.
doku = ctx.createPattern(resim, "repeat");
ctx.fillStyle = doku;
ctx.fillRect(105, 105, 90, 90);
ctx.strokeRect(105, 105, 90, 90);
}
</script>
Resim olarak

kullanıldığında çıktı şöyle olacaktır: