Canvas çizimlerinde çizimlere gölge eklemek için kullanılan özellikler şunlardır:
- shadowColor - Gölgenin rengi
- shadowOffsetX - Gölgenin X konumu
- shadowOffsetY - Gölgenin Y konumu
- shadowBlur - Gölgenin yayılması / yumuşaklığı
Canvas ile gölge oluştururken çizilen şeklin belirtilen gölge rengine sahip, aynı genişlik ve aynı yükseklikte düz bir halinin şeklin arkasında bulunduğu varsayılabilir. Arkadaki gölge şekli shadowOffsetX ile sağa veya sola (negatif değerlerle), shadowOffsetY ile yukarı veya aşağı kaydırılır. shadowBlur özelliği ile ise gölge renginden zemin rengine yumuşak bir geçiş için gölge uzatılabilir.
Gölge özellikleri ayarlandıktan sonra başka değerlerle değiştirilene kadar yapılan tüm çizimler belirtilen gölge özelliklerine göre gölgelendirilir. Bir ya da daha fazla gölgeli şekli çizildikten sonra önceki duruma geri dönmek için save ve restore yöntemlerinden yararlanabilirsiniz.
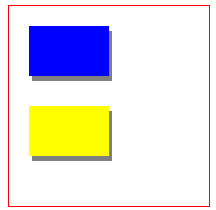
Katı gölgeye örnek:
<canvas id="cnTuval" width="200" height="200" style="border:solid 1px red">
Tarayıcınız HTML5 desteklemiyor.
</canvas><br />
<input type="button" value="Çiz" onclick="ciz()" />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
ctx.fillStyle = "blue";
// Gölge rengi gri olsun.
ctx.shadowColor = "gray";
// Gölge yatay olarak 3 piksel kaydırılsın.
ctx.shadowOffsetX = 3;
// Gölge dikey olarak 5 piksel kaydırılsın.
ctx.shadowOffsetY = 5;
// Bu dörtgen gölgeli çizilecekdir.
ctx.fillRect(20, 20, 80, 50);
ctx.fillStyle = "yellow";
// Bu dörtgen de aynı gölge özellikleriyle çizilecek.
ctx.fillRect(20, 100, 80, 50);
}
</script>
Çıktı şöyle olacaktır:

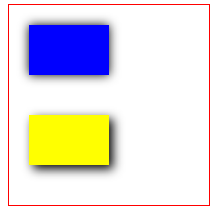
Yumuşak gölge için örnek:
<canvas id="cnTuval" width="200" height="200" style="border:solid 1px red">
Tarayıcınız HTML5 desteklemiyor.
</canvas><br />
<input type="button" value="Çiz" onclick="ciz()" />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
ctx.fillStyle = "blue";
// Gölge rengi gri olsun.
ctx.shadowColor = "black";
// Gölgeyi yumuşatmak için 10 piksel uzatılsın.
ctx.shadowBlur = 10;
// Bu dörtgen gölgeli çizilecektir.
ctx.fillRect(20, 20, 80, 50);
// Gölgeyi yatay olarak 4 piksel kaydır.
ctx.shadowOffsetX = 4;
// Gölgeyi dikey olarak 4 piksel kaydırk.
ctx.shadowOffsetY = 4;
ctx.fillStyle = "yellow";
// Bu dörtgen kaydırılmış ve yumuşatılmış gölge ile çizilecek.
ctx.fillRect(20, 110, 80, 50);
}
</script>
Çıktı şöyle olacaktır:

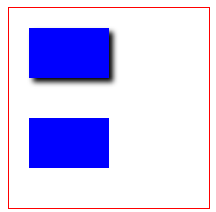
Gölge ile beraber
save ve
restore kullanımı:
<canvas id="cnTuval" width="200" height="200" style="border:solid 1px red">
Tarayıcınız HTML5 desteklemiyor.
</canvas><br />
<input type="button" value="Çiz" onclick="ciz()" />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
ctx.fillStyle = "blue";
// Tuvalin son durumunu sakla.
ctx.save();
ctx.shadowColor = "black";
ctx.shadowOffsetX = 4;
ctx.shadowOffsetY = 4;
ctx.shadowBlur = 5;
// Bu dörtgen gölgeli çizilecektir.
ctx.fillRect(20, 20, 80, 50);
// Tuvalin durumunu save'den önceki duruma getir.
ctx.restore();
// Bu dörtgen gölgesiz çizilecektir.
ctx.fillRect(20, 110, 80, 50);
}
</script>
Çıktı şöyle olacaktır:

Dilerseniz buradan özellikleri test edebilirsiniz.
Bu kadar. Eksik görürseniz lütfen bildirin.