Canvas etiketine yapılan çizimlerde kullanılan çizgilerin uçları ve birbirine bitişik olarak çizilen ya da
closePath ile birleştirilen çizgilerde çizgilerin birleşim yerlerinin ne şekilde olacağı belirlenebilir.
Bu işlemler için şu özellikler kullanılır:
- lineCap
- lineJoin
- miterLimit
lineCap (Çizgi kapağı / şapkası) Özelliği:
lineCap özelliği, çizgilerin uçlarının ne şekilde olacağını belirlemek için kullanılır.
Bu özellik şu değerleri alabilir:
Varsayılan butt değeridir.
butt değeri çizgi ucunun belirtilen başlangıç konumundan başlayıp bitiş konumunda kesilmesi için kullanılır.
square değeri kullanıldığında uca çizginin kalınlığı kadar bir kare yerleştirilir. Karenin yarısı çizginin içinde, yarısı ise çizginin dışında kalır. Sonuçta çizginin boyu çizginin kalınlığı kadar uzamış olur.
round değerinde ise uca çizginin kalınlığı çapında bir daire eklenir. Yine karede olduğu gibi bu dairenin yarısı çizginin içinde kalır.
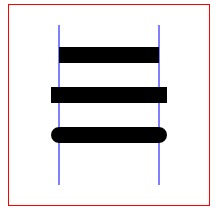
Allttaki resimde sırasıyla
butt,
square ve
round durumları gösterilmektedir. Mavi çizgiler, çizginin
moveTo ve
lineTo ile verilen başlangıç ve bitiş konumlarını göstermektedir.

Bu resmi oluşturan kod:
<canvas id="cnTuval" width="200" height="200" style="border:solid 1px red">
Tarayıcınız HTML5 desteklemiyor.
</canvas><br />
<input type="button" value="Çiz" onclick="ciz()" />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
// Sınırları göstermek için çizgilerin dikey
// başlangıç konumlarını gösteren bir çizgi çiz
ctx.strokeStyle = "blue";
ctx.beginPath();
ctx.moveTo(50, 20);
ctx.lineTo(50, 180);
ctx.stroke();
// Çizgilerin dikey bitiş konumlarını gösteren bir çizgi çiz
ctx.beginPath();
ctx.moveTo(150, 20);
ctx.lineTo(150, 180);
ctx.stroke();
ctx.strokeStyle = "black";
ctx.lineWidth = 16;
ctx.beginPath();
ctx.moveTo(50, 50);
ctx.lineTo(150, 50);
ctx.stroke();
ctx.lineCap = "square";
ctx.beginPath();
ctx.moveTo(50, 90);
ctx.lineTo(150, 90);
ctx.stroke();
ctx.lineCap = "round";
ctx.beginPath();
ctx.moveTo(50, 130);
ctx.lineTo(150, 130);
ctx.stroke();
}
</script>
Örnekte
butt özelliği varsayılan olduğundan ilk çizgi çizildiğinde
lineCap özelliği kullanılmamıştır.
lineJoin Özelliği:
lineJoin özelliği, birleşen çizgilerin birleşim şeklinin nasıl olacağını belirler.
Bu özellik şu değerleri alabilir:
miter değeri varsayılan değerdir ve çizgi uçlarının sivri bir şekilde birleştirilmesini sağlar.
round değeri kullanıldığında çizgi uçları yuvarlak oluşturacak şekilde birleştirilir.
bevel değeri kullanıldığında ise çizgi uçları iki çizginin köşelerini birleştirecek şekilde bir hat ile birleştirilerek oluşturulur.
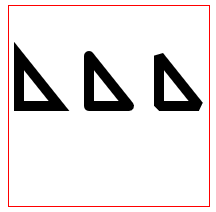
Alltaki resim sırasıyla
miter,
round ve
bevel değerleri ile yapılan uç birleşimlerini göstermektedir:

Üstteki resmi oluşturan kod:
<canvas id="cnTuval" width="200" height="200" style="border:solid 1px red">
Tarayıcınız HTML5 desteklemiyor.
</canvas><br />
<input type="button" value="Çiz" onclick="ciz()" />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
ctx.lineWidth = 10;
ctx.lineJoin = "miter"; // Varsayılandır. İlk seferinde yazmasak da olur.
ctx.beginPath();
ctx.moveTo(10, 50);
ctx.lineTo(10, 100);
ctx.lineTo(50, 100);
ctx.closePath();
ctx.stroke();
ctx.lineJoin = "round";
ctx.beginPath();
ctx.moveTo(80, 50);
ctx.lineTo(80, 100);
ctx.lineTo(120, 100);
ctx.closePath();
ctx.stroke();
ctx.lineJoin = "bevel";
ctx.beginPath();
ctx.moveTo(150, 50);
ctx.lineTo(150, 100);
ctx.lineTo(190, 100);
ctx.closePath();
ctx.stroke();
}
</script>
miterLimit Özelliği:
lineJoin değeri miter olduğunda, çizgiler birbirine dar bir açıyla yaklaşırsa uçlar çizgileri devam ettirerek birleştirildiğinden çok sivri olabilmektedir. miterLimit özelliği miter uçların boyunu sınırlamak için kullanılır. Bu değer çizgi kalınlığının yarısına göre belirlenen bir orandır. Varsayılan değeri 10'dur. Yani sivri ucun uzunluğu çizgilerin ilk birleştiği yerden itibaren en fazla çizgi kalınlığının yarısının 10 katını, diğer bir deyişle çizgi kalınlığının 5 katını geçmeyecektir. Eğer geçerse lineJoin özellik değeri bevel olarak ayarlanmış kabul edilecek ve çizgiler buna göre birleştirilecektir.
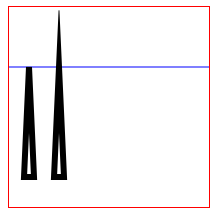
Aşağıdaki şekilde dar bir açı oluşturan çizgilerin birleşimleri ve birleşimlerin
miterLimit ile sınırlandırılmış durumları gösterilmektedir.
Birinci birleşimde
miterLimit değeri varsayılan değer yani 10'dur. Çizgiler uzatılarak birleştirildiğinde çizgilerin birleştikleri yer ile çizginin ucu arasındaki mesafe 10 * Çizgi kalınlığı / 2 değerini geçtiğinden çizgi ucu bevel olarak birleştirilmektedir. İkinci şekilde ise
miterLimit 23'e ayarlanmış ve çizgi birleşimi tam olarak
miter biçiminde görülmektedir. Eğer bu değeri 22 yaparsanız birleşim uzatılmaz.

Görüntüyü oluşturan kod şöyledir:
<canvas id="cnTuval" width="200" height="200" style="border:solid 1px red">
Tarayıcınız HTML5 desteklemiyor.
</canvas><br />
<input type="button" value="Çiz" onclick="ciz()" />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
// Üçgenlerin üst sınırını gösteren yatay mavi bir çizgi çiz
ctx.strokeStyle = "blue";
ctx.beginPath();
ctx.moveTo(0, 60);
ctx.lineTo(200, 60);
ctx.stroke();
ctx.strokeStyle = "black";
ctx.lineWidth = 6;
// ctx.lineJoin = "miter"; // Varsayılan olduğundan yazmaya gerek yok.
ctx.beginPath();
ctx.moveTo(15, 170);
ctx.lineTo(20, 60);
ctx.lineTo(25, 170);
ctx.closePath();
ctx.stroke();
// miterLimit özelliğini çizgi kalınlığının yarısının 23 katı olarak belirle.
ctx.miterLimit = 23;
ctx.beginPath();
ctx.moveTo(45, 170);
ctx.lineTo(50, 60);
ctx.lineTo(55, 170);
ctx.closePath();
ctx.stroke();
}
</script>
Bu kadar. Lütfen eksik veya hata görürseniz bildirin.