Canvas ile eğriler çizmek için şu yöntemler kullanılır:
- quadraticCurveTo
- bezierCurveTo
Eğri çizimlerinde eğrinin yönünü (göbeğini) belirleyen kontrol noktası kullanılır. Eğri yöntemlerinin adlarının
to ile bittiğine dikkat edin. Bu yöntemler
arcTo yöntemi gibi bulunulan son noktadan itibaren verilen bir ya da iki kontrol noktasını kullanarak bitiş noktasına doğru eğri çizerler.
quadraticCurveTo ile eğri çizmek:
quadraticCurveTo yöntemi tek bir kontrol noktasını kullanarak, bulunulan noktadan, hedef noktaya doğru bir eğri çizer.
Kullanımı şöyledir:
quadraticCurveTo(kontrol noktasının yatay / x konumu,
kontrol noktasının dikey / y konumu,
bitiş noktasının yatay / x konumu,
bitiş noktasının dikey / y konumu);
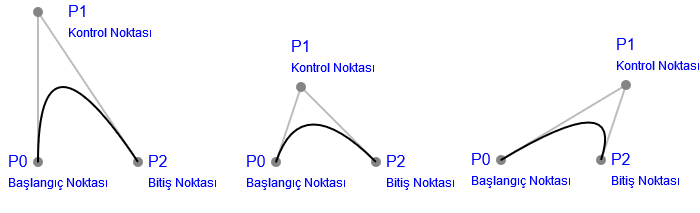
Başlangıç noktası, kontrol noktası ve bitiş noktası ile çizilen bir eğrinin durumu şu şekilde gösterilmektedir.

Görüldüğü gibi eğirinin şekli kontrol noktasının uzaklığı ve konumuna göre belirleniyor. Kontrol noktası uzak olduğunda sivri, yakın olduğunda daha yassı bir eğri elde ediliyor. Eğrinin göbek yaptığı yer kontrol noktasına göre belirleniyor ve daima kontrol noktasının bulunduğu yere doğru uzanıyor.
quadraticCurveTo Örneği:
<canvas id="cnTuval" width="200" height="200" style="border:1px solid red">
Tarayıcınız HTML5 desteklemiyor
</canvas><br />
<input type="button" value="Çiz" onclick="ciz()" />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
ctx.strokeStyle = "black";
ctx.fillStyle = "#00cc66";
ctx.beginPath();
ctx.moveTo(50, 100);
ctx.quadraticCurveTo(130, 25, 140, 100);
ctx.quadraticCurveTo(130, 175, 50, 100);
ctx.fill();
ctx.stroke();
}
</script>
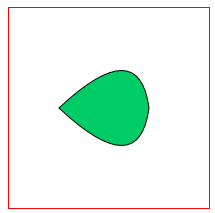
Çıktı şöyle olacaktır:

bezierCurveTo ile eğri çizmek:
bezierCurveTo yönteminin çizim yöntemi / mantığı quadraticCurveTo ile aynıdır. Tek fark bezierCurveTo yönteminde iki kontrol noktası bildirilir. Bu şekilde eğri çiziminde daha fazla hakimiyete sahip oluruz. Eğriyi oluşturmak için çizgiyi tek noktadan değil iki farklı noktadan çekiştirebiliriz.
quadraticCurveTo yöntemi örneğinde yaprak çizdik. Bir kalp çizmek isterdik ama quadraticCurveTo ile düzgün bir kalp şekli elde edebilmek için en az 4 eğri kullanmalı ve epeyce uğraşmalısınız. bezierCurveTo yöntemi daha fazla hakimiyet verdiğinden bunu kolaylıkla yapabileceğiz.
Kullanımı şöyledir:
bezierCurveTo(birinci kontrol noktasının x / yatay konumu,
birinci kontrol noktasının y / dikey konumu,
ikinci kontrol noktasının x / yatay konumu,
ikinci kontrol noktasının y / yatay konumu,
bitiş noktasının yatay / x konumu,
bitiş noktasının dikey / y konumu);
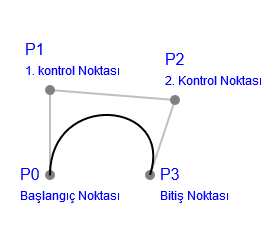
Aşağıdaki şekil bezierCurveTo yöntemiyle çizilen bir eğrinin durumunu göstermektedir:

bezierCurveTo Örneği:
<canvas id="cnTuval" width="200" height="200" style="border:1px solid red">
Tarayıcınız HTML5 desteklemiyor
</canvas><br />
<input type="button" value="Çiz" onclick="ciz()" />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
ctx.strokeStyle = "black";
ctx.fillStyle = "#00cc66";
ctx.beginPath();
ctx.moveTo(100, 135);
ctx.bezierCurveTo(30, 100, 50, 30, 100, 60);
ctx.bezierCurveTo(150, 30, 170, 100, 100, 135);
ctx.fill();
ctx.stroke();
}
</script>
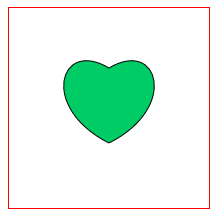
Çıktısı şöyle olacaktır:

bezierCurveTo yöntemini daha iyi kavramak veya yapacağınız bir çizimin noktalarını tespit etmek için şu etkileşimli örnekten yararlanabilirsiniz.
Bu kadar. Gördüğünüz eksikleri lütfen bildirin.