Canvas etiketi ile daire, çember, yay ve dilimler çizmek için şu yöntemler kullanılır:
arc yöntemi:
arc yöntemi, merkez konumu ve yarıçapını bildirdiğimiz bir yay veya tam bir daire / çember çizmek için kullanılır.
arc yönteminde çizilecek şekli belirlemek için açı değeri de kullanılır.Tam
bir daire oluşturmak istediğimizde açıyı 360 derece veririz. Eğer bir
yay parçası oluşturmak istersek yayın gördüğü açı miktarını bildiririz.
Yanlız
öncelikle bilinmesi gereken bir konu var. O da bilgisayar çizimlerinde
bir çok yerde kullanıldığı gibi açı ölçü birimi olarak derece değil
radyan (rad) kullanılır.
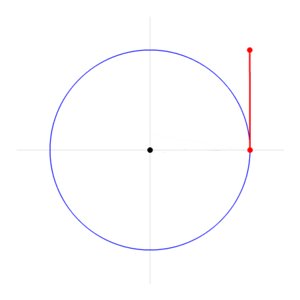
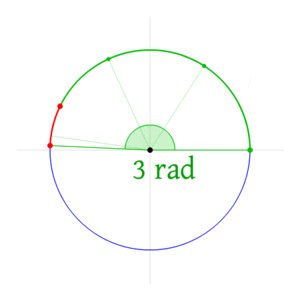
1 radyan, dairenin yarı çapı
uzunluğundaki bir yay parçasını gördüğü açı miktarına eşittir. Bu da
yaklaşık 57,3 dereceye karşılık gelir.
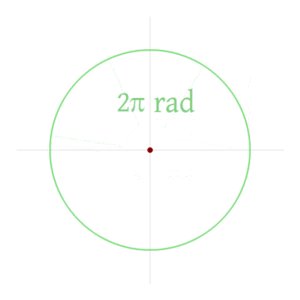
360 derecelik bir açı yani
bir tam daire 2 x π (pi sayısı), yani yaklaşık 6,28 radyana karşılık
gelir. Buradan hareketle şu açıların radyan karşılıklarını kolayca
bulabiliriz:
180 derece = π radyan (yaklaşık 3,14 radyan),
90 derece = π / 2 radyan (yaklaşık 1,57 radyan),
45 derece = π / 4 radyan,
270 derece = 1.5π radyan.
Eğer
üstteki gibi belirli açılar dışında açılar kullanmak isterseniz açıyı
radyana çevirmek için çevireceğiniz açı değerini π / 180 ile çarpın.
Örneğin 75 derecenin radyan karşılğı =
75 * π / 180 ≅ 1,3 radyandır.
Radyanı dereceye çevirmek isterseniz radyan değerini 180 / π ile çarpın.
Örneğin 1,3 radyanın derece karşılığı =
1,3 * 180 / π ≅ 74,52 derecedir.
Radyanı daha iyi anlamak için
Wikipedia'nın şu gösterimini inceleyebilirsiniz:

Bu kadar ayrıntıdan sonra artık
arc yöntemiyle çizime geçelim.
arc yönteminin kullanımı şöyledir :
arc(merkez noktanın yatay / x konumu,
merkez noktanın dikey / y konumu,
yarıçapın uzunluğu,
yayın başlangıç açısı,
yayın bitiş açısın,
yay hangi yöne çizilecek);
Son parametrenin kullanımı zorunlu değildir.
true veya
false değerleri alabilir. Varsayılan (yazmazsak kullanılacak olan)
false değeridir.
false değeri çizimin saat yönüne doğru yapılması için kullanılır. Eğer saat yönünün tersine çizim yapılacak ise
true değeri kullanılır.
Artık bir örnek verelim:
<canvas id="cnTuval" width="200" height="200" style="border:1px solid red">
Tarayıcınız HTML5 desteklemiyor
</canvas><br />
<input type="button" value="Çiz" onclick="ciz()" />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
ctx.strokeStyle = "blue";
ctx.lineWidth = 3;
ctx.beginPath();
ctx.arc(
100, // Merkez noktasının yatay konumu
100, // Merkez noktasının dikey konumu
50, // Yarıçap uzunluğu
0, // Başlangıç açısı
Math.PI * 2 // Bitiş açısı
);
ctx.stroke();
}
</script>
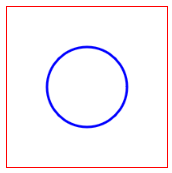
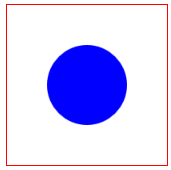
Örnekte
arc yöntemiyle merkez noktası x=100, y=100 olmak üzere (ortaya), yarı çapı 50 piksel olan bir tam daire çiziliyor. Başlangıç açısı 0, bitiş açısı ise Math.PI * 2 verildiğinden (360 derece) tam bir daire çizilecektir.
Math.PI, JavaScript'in Math sınıfındaki PI özelliğini ifade eder. 3,14 yazmak yerine bunu yazarız ve 3.141592653589793 değerini elde ederiz.
Örnekte
beginPath ve
stroke yöntemlerinin kullanıldığına dikkat edin. Eğer çizimi bitirmek için
fill kullanılacaksa bunlara gerek yoktur. Ancak çizgilerle çizilecekse kullanmadığımızda bir şey göremeyiz.
Örneğin çıktısı şöyle olacaktır.

arc yöntemi ile yay çizmek:
Önceki örnekte başlangıç açısını 0 ve bitiş açısını
Math.PI * 2 verdiğimizden dolayı tam bir çember çizdik. Eğer bir yay çizmek istersek işte bu açı değerlerini değiştirerek yayın başlangıç, bitiş konumunu belirleriz.
Örnek:
<canvas id="cnTuval" width="200" height="200" style="border:1px solid red">
Tarayıcınız HTML5 desteklemiyor
</canvas><br />
<input type="button" value="Çiz" onclick="ciz()" />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
ctx.strokeStyle = "blue";
ctx.lineWidth = 3;
ctx.beginPath();
// 90 derecelik bir yay çiz.
ctx.arc(100, 100, 50, 0, Math.PI / 2);
ctx.stroke();
}
</script>
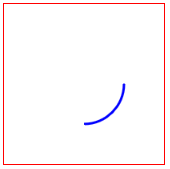
Örnekte kullanılan
arc yönteminde 5. parametre bu sefer
Math.PI / 2 yani 90 derece olarak bildirildi. Bunun sonucunda aşağıdaki yayı görürsünüz.

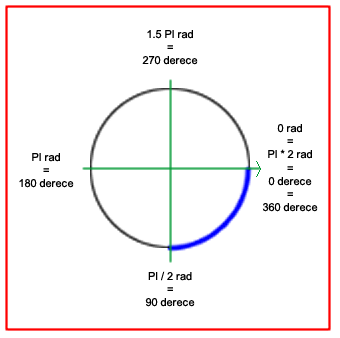
Bu şekilden neresi 0 radyan, neresi Math.PI / 2 radyan bunu bilemiyoruz. Açıların yerlerini çıktıyı kullanan bir şekil üzerinde görelim:

Görüldüğü gibi 0 radyan (bu nokta aynı zamanda π * 2 radyandır) sağ taraftadır. Örneğimizde burayı başlangıç noktası olarak verdik. π / 2 radyan (90 derece) ise alttadır. Burayı da bitiş noktası olarak bildirmiştik.
Çizim son parametreyi kullanmadığımız dolayı yön belirtmediğimiz için saat yönüne yapıldı ve 0 radyandan π / 2 radyana doğru saat yönünde ilerleyerek bir yay çizildi.
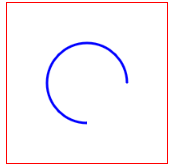
Eğer yön parametresini kullanır ve
true verirseniz çizim 0 radyandan π / 2 radyana saat yönünün tersine yapılacaktır.
Örnek:
<canvas id="cnTuval" width="200" height="200" style="border:1px solid red">
Tarayıcınız HTML5 desteklemiyor
</canvas><br />
<input type="button" value="Çiz" onclick="ciz()" />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
ctx.strokeStyle = "blue";
ctx.lineWidth = 3;
ctx.beginPath();
// 90 derecelik bir yayı saat yönünün tersine giderek çiz.
ctx.arc(100, 100, 50, 0, Math.PI / 2, true
);
ctx.stroke();
}
</script>
Çıktı şu şekilde olacaktır:

Tabiki başlangıç açısını 0 radyan vermek zorunda değiliz. Başka başlangıç ve bitiş açıları kullanarak farklı çizimler yapabilrsiniz.
arc yöntemi ile daire çizmek:
Bir daire (içi dolu) çizmek için arc yöntemininden sonra
stroke yerine
fill kullanın.
Örnek:
<canvas id="cnTuval" width="200" height="200" style="border:1px solid red">
Tarayıcınız HTML5 desteklemiyor
</canvas><br />
<input type="button" value="Çiz" onclick="ciz()" />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
ctx.fillStyle = "blue";
ctx.arc(100, 100, 50, 0, Math.PI * 2);
ctx.fill();
}
</script>
Çıktı şöyle olacaktır:

arc yöntemiyle içi boş bir dilim çizmek:
arc yöntemiyle içi boş bir dilim çizmek için yay çizdikten sonra
lineTo metoduyla son noktadan (yayın bitiş noktasıdır, kalem burada konumlanır) dairenin merkez noktasına bir doğru çizgi çizeriz ve arkasından
closePath yöntemini çağırarak merkez noktası ile yayın başlıngıç noktasını birleştiririz.
Örnek:
<canvas id="cnTuval" width="200" height="200" style="border:1px solid red">
Tarayıcınız HTML5 desteklemiyor
</canvas><br />
<input type="button" value="Çiz" onclick="ciz()" />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
ctx.beginPath();
// 90 derece açıyla br yay çiz
ctx.arc(100, 100, 50, 0, Math.PI / 2);
// Yayın bitişinden dairenin merkez noktasına bir doğru çiz
ctx.lineTo(100, 100);
// Uçları (yayın başlangıç ucu ile merkez noktadaki
// kalemin bulunduğu konumları) birleştir.
ctx.closePath();
ctx.stroke();
}
</script>
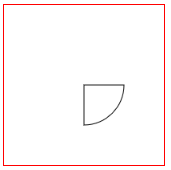
Çıktı şu şekilde olacaktır:

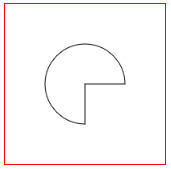
Saat yönünün tersine ilerleyerek büyük bir dilim çizelim.
<canvas id="cnTuval" width="200" height="200" style="border:1px solid red">
Tarayıcınız HTML5 desteklemiyor
</canvas><br />
<input type="button" value="Çiz" onclick="ciz()" />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
ctx.beginPath();
// 90 derece açıyla saat yönünün tersine giderek bir yay çiz
ctx.arc(100, 100, 50, 0, Math.PI / 2, true
);
// Yayın bitişinden dairenin merkez noktasına bir doğru çiz
ctx.lineTo(100, 100);
// Uçları (yayın başlangıç ucu ile merkez noktadaki
// kalemin bulunduğu konumları) birleştir.
ctx.closePath();
ctx.stroke();
}
</script>
Çıktısı şöyle olacaktır:

arc yöntemiyle içi dolu bir dilim çizmek:
İçi boş yapılan dilim çizimlerinin aynısını yapıp sonuçta
stroke yerine fill yöntemini çağırırsanız içi dolu bir dilim çizilir. Daha önceki makalelerde de belirttiğim gibi eğer hem dolgulu, hem de kenarlıklı bir şekil oluşturmak isterseniz hem
stroke, hem de
fill yöntemlerini çağırın.
Bir örnek:
<canvas id="cnTuval" width="200" height="200" style="border:1px solid red">
Tarayıcınız HTML5 desteklemiyor
</canvas><br />
<input type="button" value="Çiz" onclick="ciz()" />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
ctx.fillStyle = "blue";
// 90 derece açıyla saat yönünün tersine giderek yay çiz
ctx.arc(100, 100, 50, 0, Math.PI / 2, true);
// Yayın bitişinden dairenin merkez noktasına bir doğru çiz
ctx.lineTo(100, 100);
// Uçları (yayın başlangıç ucu ile merkez noktadaki
// kalemin bulunduğu konumları) birleştir.
ctx.closePath();
ctx.fill();
}
</script>
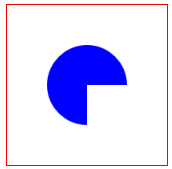
Çıktı şöyledir:

Şimdi şu etkileşimli örnekle oynayarak arc yönteminin kullanımı hakkında biraz alıştırma yapabilirsiniz.
arcTo yöntemi ile yay çizmek:
arcTo yöntemi, çizimle veya moveTo yöntemi ile gelinen son noktadan verilen 2 nokta ve yarıçapı bildirilen hayali bir daireyi kullanarak yay çizer.
Kullanımı şöyledir:
arcTo(kontrol noktasının yatay / x konumu,
kontrol noktasının dikey / y konumu,
bitiş noktasının yatay / x konumu,
bitiş noktasının dikey / y konumu,
hayali dairenin yarıçapı);
arcTo yönteminde kullanılan kontrol noktası, eğri çizimlerinde kullanılan bir tekniktir. Kontrol noktası üzerine çizim yapılmaz. Bu nokta, çizilen yayın veya eğri fonksiyonlarında çizilen eğrilerin ne kadar veya nereye kadar göbek yapacağını belirler.
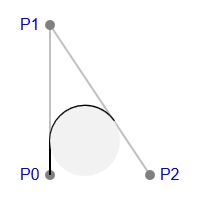
Aşağıdaki şekli inceleyin. Şekildesi P0 noktası kalemin son bulunduğu veya moveTo ile taşındığı nokta, P1 noktası kontrol noktası ve P2 noktası da bitiş noktasıdır. Hayali daire ise gri olarak gösterilmektedir. Bu daire görüntülenmez.

Dikkat ederseniz P0, P1 ve P2 noktaları ile oluşturulan açı içine yarıçapı bildirilen daire oturtulmaktadır. Çizim P0'dan başlayıp dairenin açıyı gösteren çizgilerle kesiştiği yere kadar düz, dairenin sonraki çizgiyle kesiştiği yere kadar daire yayı çizilerek oluşturulmaktadır. Eğer P2'ye kadar tamamlamak isterseniz
lineTo ile P2 noktasına bir çizgi çizin.
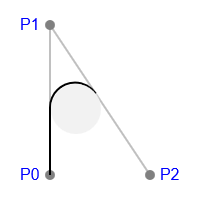
Buradaki hayali dairenin yarı çapını küçültüp daha küçük bir daire bildirdiğinizde daire açının içine daha fazla girebilecek (P1'e yaklaşacak) ve şekil şöyle değişecektir.
 arcTo
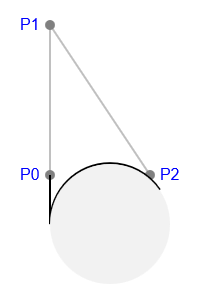
arcTo kullanılırken en çok yapılan ve yanlış bir görüntü oluşmasına neden olan hata, noktalarla oluşturulan açının içine dairenin girememesidir. Bu durumda noktaların yerini değiştirmek ya da daireyi küçültmek gerekir.
Karşılaşabileceğiniz bu durum alttaki şekilde gösterilmektedir:
 arcTo
arcTo yöntemi yuvarlatılmış köşeler çizmek için çok kullanışlıdır. Bunu yapabilmek çin P0, P1 ve P2 noktalarını dik açı oluşturacak ve aralarındaki mesafe eşit olacak şekilde belirleyin. Dairenin yarıçapı ise noktaların arasındaki mesafe kadar olsun. Dairenin yarıçapını daha fazla verirseniz üstteki görüntü oluşur.
arcTo yönteminin çalışma şekli biraz kafa karıştırıcı gelebilir. Dilerseniz şu etkileşimli örnekle biraz oynayın.
Örnek :
<canvas id="cnTuval" width="200" height="200" style="border:1px solid red">
Tarayıcınız HTML5 desteklemiyor
</canvas><br />
<input type="button" value="Çiz" onclick="ciz()" />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
ctx.beginPath();
ctx.moveTo(50, 100);
ctx.arcTo(50, 50, 100, 50, 50);
ctx.stroke();
}
</script>
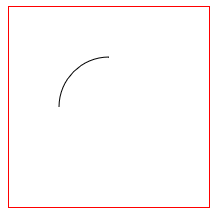
Çıktı şöyle olacaktır:

Bu yöntemi kullarak bir yuvarlak köşe çizelim.
<canvas id="cnTuval" width="200" height="200" style="border:1px solid red">
Tarayıcınız HTML5 desteklemiyor
</canvas><br />
<input type="button" value="Çiz" onclick="ciz()" />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
ctx.beginPath();
ctx.moveTo(50, 150);
ctx.lineTo(50, 100);
ctx.arcTo(50, 50, 100, 50, 50);
ctx.lineTo(150, 50);
ctx.stroke();
}
</script>
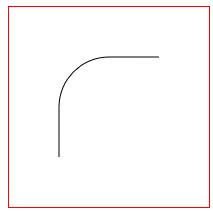
Çıktısı şöyle olacaktır:

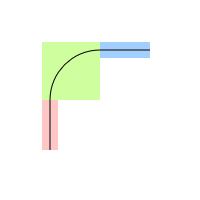
Çıktıyı daha iyi anlamak için şu şekli inceleyin:

Şekildeki kırmızı bölgede kalan çizgi parçası ilk
lineTo ile (
lineTo(50, 100)), yeşil bölgede kalan çizgi
arcTo yöntemi ile, mavi bölgede kalan çizgi ise ikinci
lineTo ile (
lineTo(150, 50)) oluşturulmuştur.
Köşeyi daha küçük açılı yapmak isterseniz, sadece örnekteki daire açısını küçültün. Üstteki şekillerde de görüldüğü gibi son bulunan noktadan dairenin başlangıcına kadar olan kısma
arcTo tarafından kendiliğinden düz bir çizgi çiziliyor. Dairenin oluşturulan açıya üstte değdiği yerden itibaren biz
lineTo çizgiyi uzatıyoruz.
Örnek:
<canvas id="cnTuval" width="200" height="200" style="border:1px solid red">
Tarayıcınız HTML5 desteklemiyor
</canvas><br />
<input type="button" value="Çiz" onclick="ciz()" />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
ctx.beginPath();
ctx.moveTo(50, 150);
ctx.lineTo(50, 100);
ctx.arcTo(50, 50, 100, 50, 20
);
ctx.lineTo(150, 50);
ctx.stroke();
}
</script>
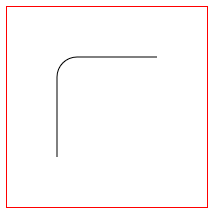
Çıktısı:

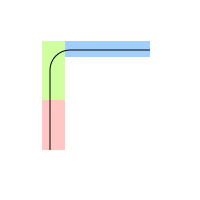
Şeklin ayrıntıları şöyledir:

Üstteki benzer şekilde olduğu gibi kırmızı bölgede kalan çizgi parçası ilk
lineTo ile (
lineTo(50, 100)), yeşil bölgede kalan çizgi
arcTo yöntemi ile, mavi bölgede kalan çizgi ise ikinci
lineTo ile (
lineTo(150, 50)) oluşturulmuştur.
Artık kenarları yuvarlatılmış dörtgeni de siz çizin.
Bu kadar. Eksik görürseniz lütfen bildirin.