Bu makalede düz çizgilerle çizim yapma konusu işlenirken tuval (canvas) çizim kapsamının (context) aşağıdaki yöntem ve özellikleri işlenecektir.
- strokeStyle
- fillStyle
- beginPath
- moveTo
- lineTo
- closePath
- stroke
- fill
Tuval üzerine yapılan ve doğrudan doldur veya darbele (stroke / kenarlık çiz) komutunun verilmediği ve genellikle çizgilerle yapılan çizimlerde şöyle bir yol kullanılıyor.
Önce
beginPath yöntemi ile bir çizim yapılacağı bildiriliyor. Arkasından çizim işlemleri gerçekleştiriliyor. İşlemler bittiğinde ise
stroke, veya
fill yöntemleri ile çizimi bitirdiğimizi ve nasıl bir sonuç istediğimizi bildiriyoruz.
Yani çizimler her bir çizgiyi bildirdiğimizde ayrı ayrı yapılmıyor. Bildirimler tamamlandıktan sonra çizgilerin birleşimi, birbiri üzerine binmesi, yumuşaklığı, dolgu şekli, gölgeler ... vb. bir çok işlemin hızlı ve doğru bir biçimde gerçekleştirilebilmesi için çizim önce hafızada yapılıyor ve biz göster dediğimizde (
fill veya
stroke) sonuç gösteriliyor.
Düz çizgileri çizerken ise kullanacağımız yol şöyle:
Bir kalem olduğunu düşünün. Bu kalemi
moveTo yöntemi ile çizmeden,
lineTo yöntemi ile ise bulunduğu son konumdan çizerek belirli bir koordinata taşıyoruz. Eğer sonraki çizgiyi önceki çizginin tamamlandığı son konumdan başka bir yere doğru çizeceksek (birleşik çizgiler) tekrar
moveTo kulanmadan
lineTo ile gidilecek koordinatı belirtiyoruz. Eğer kalemi kaldırmanız gerekirse yine
moveTo kullanın. Bu tür çizimlere birbiri ardına bitişik çizgilerle yaplıdığı için yol (path) deniyor.
Bu sefer tümden gelim yöntemini deneyeyim. Örnekle başlıyoruz.
<canvas id="cnTuval" width="200" height="200" style="border:1px solid red">
Tarayıcınız HTML5 desteklemiyor
</canvas><br />
<input type="button" value="Çiz" onclick="ciz()" />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
// Çizgi stili olarak düz mavi renk kullan
ctx.strokeStyle = "blue";
// Çizginin kalınlığ 5 piksel olsun.
ctx.lineWidth = 5;
// Yol çizeceğiz (arka arkaya çizgiler).
ctx.beginPath();
// Kalemi x=30, y=50 noktasına çizmeden taşı.
ctx.moveTo(30, 50);
// Son konumdan (moveTo ile geldiğimiz x=30, y=50)
// x=100, y=100 noktasına çizerek git.
ctx.lineTo(100, 100);
// Son konumdan x=30, y=100 noktasına çizerek git.
ctx.lineTo(30, 100);
// Son konumdan x=30, y=50 noktasın çizerek git.
ctx.lineTo(30, 50);
// Çizim bitti. Yolun sonucunu çizgilerle göster.
ctx.stroke();
}
</script>
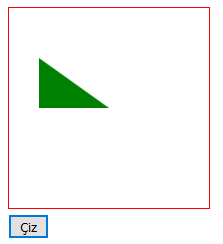
Çıktı şu şekildedir:
 strokeStyle
strokeStyle yöntemi, çizgi stilinin nasıl olduğunu belirtiyor. Burada düz mavi renk bildirildi. Ancak ileride de göreceğiniz gibi başka şekillerde de çizgiler oluşturulabiliyor.
Yeni bir
strokeStyle bildirilene kadar tüm çizimlerimiz mavi renkle yapılmaya devam edecektir.
lineWidth özelliği, çizginin kalınlığını belirtmek için kullanıldı. Çizginin kalınlığı piksel cinsinden verilir. Bu özellik, çizgi komutları verilmeden belirlenmelidir. Ayrıca yeni bir
lineWidth bildirene kadar aynı kalınlıkta çizmeye devam edecektir.
beginPath yöntemi (path = yol), çizime başlayacağımızı bildiriyor. Buna, arka arkaya birleşik olarak çizilen çizgiler bir yola benzediğinden bu isim verilmiş.
moveTo yöntemi çizim kalemini veilen x=30, y=50 noktasına çizmeden taşıyor. Birinci parametre x değeri, ikinci parametre ise y değerini belirtir.
lineTo yöntemi, kalemin son bulunduğu konumdan başlayarak belirtilen konuma çizerek gitmesini sağlıyor. Yine birinci parametresi konumun x, ikinci parametresi y değeri.
stroke yöntemi, yapılan çizimlerin bittiğini bildirmek ve çizimin oluşturulup gösterilmesi için kullanılıyor. Çizimler bu ifadeden sonra görüntülenir.
Bunu yazmazsanız çizgiler göremezsiniz.Çıktıda dikkatinizi çekmiştir. Üçgenin üst köşesi doğru olarak birleştirilmemiş. Bunu düzeltebilmek son çizgiyi (
lineTo(30, 50)) çizmeden önce
closePath yöntemini çağırarak çizginin son ucuyla ilk ucunun birleştirilmesini ve çizimin iki ucunun birleşim şeklinin doğru biçimde yapılmasını sağlayabiliriz.
Örnek:
<canvas id="cnTuval" width="200" height="200" style="border:1px solid red">
Tarayıcınız HTML5 desteklemiyor
</canvas><br />
<input type="button" value="Çiz" onclick="ciz()" />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
ctx.strokeStyle = "blue";
ctx.lineWidth = 5;
ctx.beginPath();
ctx.moveTo(30, 50);
ctx.lineTo(100, 100);
ctx.lineTo(30, 100);
// Çizimin iki ucunu birleştir
ctx.closePath();
ctx.stroke();
}
</script>
Çıktı söyle olacaktır.
 stroke
stroke yöntemi çizgilerin gösterilmesi için kullanılır. Bunun haricinde kullanılan
fill yöntemi, çizgilerin değil, çizim bölgesinin
fillStyle ile tanımlanmış bir dolgu (örneğin düz bir renk) ile kaplanmasını istediğimizi bildirmek için kullanılır.
Aynı örneği
fill kullanarak şöyle yapabiliriz.
<canvas id="cnTuval" width="200" height="200" style="border:1px solid red">
Tarayıcınız HTML5 desteklemiyor
</canvas><br />
<input type="button" value="Çiz" onclick="ciz()" />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
// Dolgu stili olarak düz yeşil renk kullan
ctx.fillStyle = "green";
ctx.lineWidth = 5;
ctx.beginPath();
ctx.moveTo(30, 50);
ctx.lineTo(100, 100);
ctx.lineTo(30, 100);
ctx.lineTo(30, 50);
// Çizim bitti. Çizimi oluştur ve sonucu dolgu olarak göster.
ctx.fill();
}
</script>
fillStyle özelliği, çizimlerde kullanılacak dolgu yöntemini belirtir. Biz düz yeşil renk kullanacağız.
fill yöntemi, belirtilen çizimlerin beraberce oluşturdukları alanın içinin doldurulması için kullanılıyor.
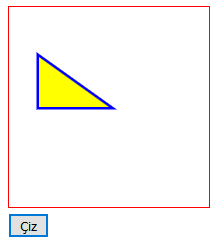
Çıktı şöyle olacaktır:

Bazen hem çizgi, hem de dolgu oluşturulmasını isteyebiliriz. Bu durumda çizim bittiğinde
stroke ve
fill yöntemlerini arka arkaya çağırın.
<canvas id="cnTuval" width="200" height="200" style="border:1px solid red">
Tarayıcınız HTML5 desteklemiyor
</canvas><br />
<input type="button" value="Çiz" onclick="ciz()" />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
ctx.strokeStyle = "blue";
ctx.fillStyle = "yellow";
ctx.lineWidth = 5;
ctx.beginPath();
ctx.moveTo(30, 50);
ctx.lineTo(100, 100);
ctx.lineTo(30, 100);
ctx.closePath();
ctx.stroke();
ctx.fill();
}
</script>
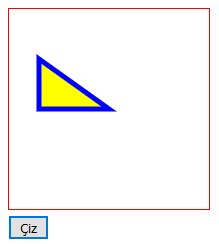
Çıktı şöyle olacaktır:

Çizginin ilceldiğini fark ettiniz mi?
Bunun nedeni dolguyu çizgiden sonra yaptığımız için dolgunun çizginin bir kısmının üstünü kapatamasıdır. Eğer
stroke ve
fill satırlarının yerlerini değiştirirseniz (önce doldur, sonra çizgileri çiz) şöyle bir çıktı alırsınız.

Peki bu tam olarak neden böyle oldu? Eğer tam olarak doğru çizimler yapmak ve hoş olmayan ufak tefek aksaklıkları yaşamak istemiyorsanız burayı okuyun.
Canvas üzerine yapılan çizimlerde çizginin kalınlığı 1 piksel ise tam verdiğiniz sınırlara çizgi çizilir. 2 piksel ise çizginin 1 pikseli sınıra, 1 pikseli ise sınırın dışına çizilir. 3 piksel ise 1 dışına, 1 sınıra ve 1 piksel de içine çizilir.
Bunu sağlayabilmek için çizgi kalınlığı 2 ile tamsayı bölmesine tabi tutulur ve dışa çizilecek çizginin kalınlığı hesaplanır. Şöyle:
Çİzgi kalınlığı 1 ise 1/2 = 0 (dışa çizilmeyecek, tam sınıra çizilecek)
2 ise 2/2 = 1 (1 pikseli dışa çizilecek, 1 pikseli sınıra çizilecek)
3 ise 3/2 = 1 (1 pikseli dışa, 1 pikseli sınıra, 1 pikseli ise içe çizilecek)
4 ise 4/2 = 2
5 ise 5/2 = 2
6 ise 6/2 = 3
Bölme sonucu aşağı yuvarlanıyor da diyebilirsiniz.
Tuvalin sınırlarına ve üst üste denk getirilecek çizimlerde eğer bir pikselden kalın çizgiler kullanıyorsanız bu durumu dikkate almanız gerekir.
Bu kadar. Lütfen eksik veya hata görürseniz bildirin.