globalCompositeOperation özelliği, üst ütse gelen çizimlerin birbiri ile nasıl karışacağını belirler. Resim programlarında kullanılan blend (karışım / karışım modu) özelliğinin yaptığı işi yapar.
globalCompositeOperation özelliği şu değerleri alabilir:
source-over (varsayılan), source-in, source-out, source-atop, destination-over, destination-in, destination-out, destination-atop, lighter, copy, xor, multiply, screen, overlay, darken, lighten, color-dodge, color-burn, hard-light, soft-light, difference, exclusion, hue, saturation, color, luminosity.
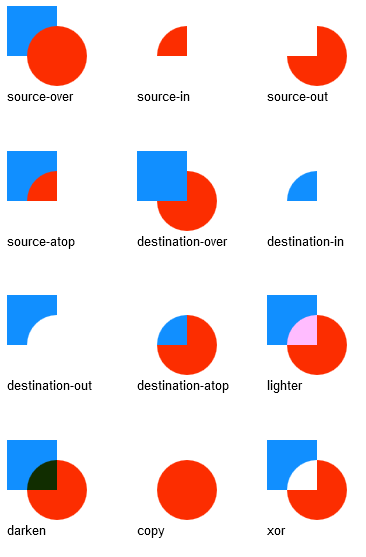
Bu özelliklerin
düz şekiller üzerindeki etki edenleri ve çıktıları şöyledir:

Bunların dışındaki değerlerin sonuçlarını görebilmek için saydamlık değerleri ve farklı renkler kullanmalısınız. Tüm özelliklerin sonuçları için
şurayı inceleyebilirsiniz.
globalCompositeOperation kullanımında şunlara dikkat etmelisiniz.
globalCompositeOperation özelliği tuval üzerinde var olan çizimlere göre yeni çizimi yapar. Bunun için önce çiziminizi yapıp, karışım yapılacak şekli çizmeden önce
globalCompositeOperation özelliğinin değerini belirlemelisiniz.
İkincisi, bazı özellik değerleri kullanıldığında, üstteki
source-in değerinin sonucunda görüldüğü gibi elimizde kalan şekil, şekillerin kesişen bölümdür. Bunun haricinde tuvaldeki her şey de silinecektir.
Bu arada
globalCompositeOperation özelliğini kullandığınız yerlerde
save ve restore yöntemlerinden de yararlanmayı unutmayın.
Örnek:
<canvas id="cnTuval" width="200" height="200" style="border:solid 1px red">
Tarayıcınız HTML5 desteklemiyor.
</canvas><br />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
ctx.fillStyle = "blue";
ctx.fillRect(5, 5, 50, 50);
ctx.globalCompositeOperation = "destination-over";
ctx.fillStyle = "red";
ctx.beginPath();
ctx.arc(50, 50, 30, 0, Math.PI * 2);
ctx.fill();
}
ciz();
</script>
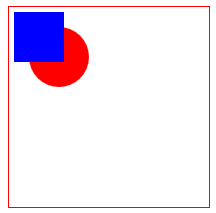
Çıktısı şöyledir:

Görüldüğü gibi sonradan çizilen şekil "
destination-over" kullandığımızdan dolayı öncekinin arkasına çizilmiştir. Bir şeklin arkasına birşeyler çizmek istediğinizde bu özellikten yararlanabilirsiniz.
globalCompositeOperation İle Metin Maskesi Oluşturma
globalCompositeOperation özelliği, maskeleme için kullanılabilir. İşte bir örnek:
<canvas id="cnTuval" width="200" height="200" style="border:solid 1px red">
Tarayıcınız HTML5 desteklemiyor.
</canvas><br />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
// Siyah bir metin görüntüle.
ctx.font = "Bold 30px Arial";
ctx.fillText("CevapSitesi.com", 0, 30, tuval.width);
// globalCompositeOperation değerini source-in olarak ayarla.
ctx.globalCompositeOperation = "source-in";
// Bir geçişli renk dokusu oluştur.
var grd = ctx.createLinearGradient(0, 0, tuval.width, 0);
grd.addColorStop(0 / 6, '#f00');
grd.addColorStop(1 / 6, '#ff0');
grd.addColorStop(2 / 6, '#0f0');
grd.addColorStop(3 / 6, '#0ff');
grd.addColorStop(4 / 6, '#00f');
grd.addColorStop(5 / 6, '#f0f');
grd.addColorStop(6 / 6, '#f00');
// Dolgu stili olarak geçişli dokuyu kullan.
ctx.fillStyle = grd;
// Tüm tuvali geçişli renk dolgusuyla doldur.
ctx.fillRect(0, 0, tuval.width, tuval.height);
}
ciz();
</script>
Çıktısı şöyledir:

Maskeleme için
globalCompositeOperation özelliğinin diğer değerlerini de kullanarak farklı maskeleme görüntüleri oluşturabilirsiniz.
Bu kadar. Lütfen eksik veya hata görürseniz bildirin.