Canvas ile degrade dolgular için aşağıdaki yöntem ve özellikler kullanılır.
- createLinearGradient - Doğrusal bir degrade oluşturur.
- createRadialGradient - Dairesel bir degrade oluşturur.
- addColorStop - Dolgu için bir renk durağı ekler.
Degrade yöntemleri bir degrade nesnesi döndürür. Dokunun renklerini belirlemek için dönen degrade nesnesinin
addColorStop yöntemlerini çağırarak renklerin konumunu ve hangi renk olduğunu bildiririz.
İkinci aşamada da tuvalin daha önce düz renkler atadığımız
fillStyle yöntemine oluşturduğumuz degrade nesnesini dolgularda kullanması için atayacağız.
createLinearGradient Yöntemi:
Bu yöntem doğrusal geçişli renklerle dolgular oluşturmak için kullanılır. Kullanımı şöyledir:
createLinearGradient(dokunun başlangıç yatay / x konumu,
dokunun başlangıç dikey / y konumu,
dokunun bitiş yatay / x konumu,
dokunun bitiş dikey / y konumu);
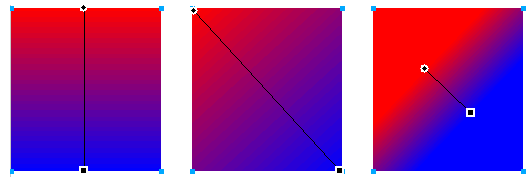
Bu yöntemin kullanımını anlayabilmek için Fireworks resim programında degrade dolgulu bir şekli seçtiğimizde gördüğümüz şu görüntüleri inceleyelim.

Dolgu seçildiğinde bir çizgi görülmekte, çizginin bir ucundaki yuvarlak, dolgunun başlayacağı konumu, diğer ucundaki dörtgen ise bitiş konumunu, dolayısıyla uzunluğunu ve yönünü belirlemektedir. Yuvarlak ve dörtgenin arasında olmayan bölümlerin başlangıç ve bitiş renkleriyle düz olarak doldurulduğuna (3. resim) dikkat edin.
createLinearGradient yöntemi de aynı şekilde çalışır. Yöntemi çağırdığımızda çizginin başlangıç ve bitişini vereceğiz ve degrade nesnemiz buna göre oluşturulacak.
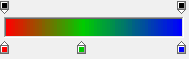
Peki renkler nasıl belirlenir? Renk eklemeye geçmeden önce yine Fireworks programında degrade dolgu oluşturduğumuzda görülen dolgu oluşturma çubuğunu inceleyelim.

Görüldüğü gibi alt taraftaki göstergeler renkleri ve yerlerini göstermektedir. Bu renk durakları arasında kalan bölgeler iki renk arasında renkler kullanılarak geçiş renkleri ile doldurulmaktadır.
Burada renk duraklarının yeri ile ilgili sayısal bir değer vermediğimize dikkat edin. Bu değerler piksel ile değil oran olarak verilir. Yani baştan kırmızı olsun (%0), %40'a gelince yeşil olsun bittiğinde (100%) mavi olsun gibi.
(Üstteki siyah görülen duraklar saydamlığı belirtir. Bu makalenin kapsamı dışındadır. Diğer makalelerde yeri gelince bahsedilebilir.)
İşte renkleri eklerken de bu yolu kullanacağız. Hangi renk durağı nereye yapılacak?
Dolguyu oluştururken renk duraklarının yerlerini 0 ile 1 arasında değerler olarak bildireceğiz (0, 0.4, 1 gibi).
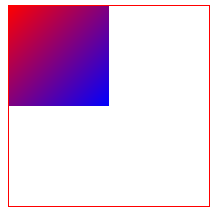
Şimdi gelelim örneğimize. Örnekte üstteki degrade dokulardan ikincisini oluşturacağız.
<canvas id="cnTuval" width="200" height="200" style="border:solid 1px red">
Tarayıcınız HTML5 desteklemiyor.
</canvas><br />
<input type="button" value="Çiz" onclick="ciz()" />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
// Degrade çizgisinin koordinatlarını bildirerek bir degrade
// nesnesi oluştur ve grd ismli değişkene ata.
var grd = ctx.createLinearGradient(0, 0, 100, 100);
// Degrade nesnesine bir renk durağı ekle.
// Bu renk durağı en başta olsun (1. parametre)
grd.addColorStop(0, "red");
// Degrade nesnesine bir renk durağı ekle.
// Bu renk durağı en sonda olsun (1. parametre)
grd.addColorStop(1, "blue");
// Tuvalde dolgu stili olarak oluşturduğum degrade nesnesi kullanılsın
// (Aksini belirtene kadar tüm dolgular bu dolguyla yapılır.)
ctx.fillStyle = grd;
// Dolguyu kullanarak bir dörtgen görüntüle.
ctx.fillRect(0, 0, 100, 100);
}
</script>
Çıktısı şöyle olacaktır:

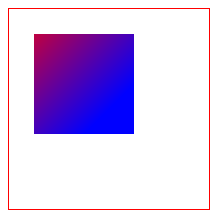
Aynı kutuyu biraz sağa ve aşağı kaydırarak çizelim.
<canvas id="cnTuval" width="200" height="200" style="border:solid 1px red">
Tarayıcınız HTML5 desteklemiyor.
</canvas><br />
<input type="button" value="Çiz" onclick="ciz()" />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
// Degrade çizgisinin koordinatlarını bildirerek bir degrade
// nesnesi oluştur ve grd ismli değişkene ata.
var grd = ctx.createLinearGradient(0, 0, 100, 100);
// Degrade nesnesine bir renk durağı ekle.
// Bu renk durağı en başta olsun (1. parametre)
grd.addColorStop(0, "red");
// Degrade nesnesine bir renk durağı ekle.
// Bu renk durağı en sonda olsun (1. parametre)
grd.addColorStop(1, "blue");
// Tuvalde dolgu stili olarak oluşturduğum degrade nesnesi kullanılsın
// (Aksini belirtene kadar tüm dolgular bu dolguyla yapılır.)
ctx.fillStyle = grd;
// Dolguyu kullanarak bir dörtgen görüntüle.
ctx.fillRect(25, 25, 100, 100);
}
</script>
Örneğin çıktısı şöyle olacaktır:

Çıktıda görüldüğü gibi, degrade nesnesi tuvale göre oluşturulmaktadır. Eğer şekli başlangıca çizmeyecekseniz degrade koordinatlarını şekle denk gelecek şekilde belirleyin veya Canvas ile dönüşüm işlemleri 1: Tuvali kaydırma ve döndürme makalemizde anllatığımız gibi translate ile çizim kapsamını kaydırın.
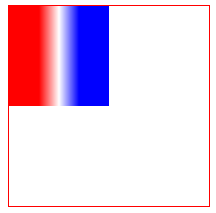
Bir tane de üç renkli ve değişik bir degrade yapalım.
<canvas id="cnTuval" width="200" height="200" style="border:solid 1px red">
Tarayıcınız HTML5 desteklemiyor.
</canvas><br />
<input type="button" value="Çiz" onclick="ciz()" />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
// Degrade çizgisinin koordinatlarını bildirerek bir degrade
// nesnesi oluştur ve grd ismli değişkene ata.
var grd = ctx.createLinearGradient(30, 0, 70, 0);
grd.addColorStop(0, "red");
grd.addColorStop(0.5, "white");
grd.addColorStop(1, "blue");
ctx.fillStyle = grd;
// Dolguyu kullanarak bir dörtgen görüntüle.
ctx.fillRect(0, 0, 100, 100);
}
</script>
Çıktısı şöyledir:

Burada üç şey önceki örnekten farklı yapılmıştır.
Birincisi üç tane renk durağı vardır. Beyaz durak ortadadır. Kımızı durağının yeri 0 (%0), beyaz durağının yeri 0.5 (%50) ve mavi durağının yeri 1 (100%) olarak belirlenmiştir.
İkincisi degrade çizgisi yatay olarak oluşturulmuştur. Burada 0 olarak verilen birinci ve ikinci y değerlerini eşit olmak şartıyla ne verirseniz verin aynı doku oluşacaktır.
Üçüncüsü degrade dolgusu 0'dan değil, 30. pikselden başlamaktadır ve 70. pikselde bitmektedir. Dolayısıyla 30. pikselden öncesi ilk renk olan düz kırmızıyla, 70. pikselden sonrası ise son renk olan düz mavi ile doldurulmuştur.
createRadialGradient Yöntemi:
Bu yöntemle dairesel bir degrade dolgu oluşturulur. Kullanımı şöyledir:
createRadialGradient(içteki dairenin merkez noktasının yatay / x konumu,
içteki dairenin merkez noktasının dikey / y konumu,
içteki dairenin yarı çapı,
dış dairenin merkez noktasının yatay / x konumu,
dış dairenin merkez noktasının dikey / y konumu,
dış dairenin yarı çapı);
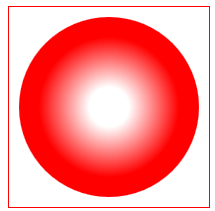
Öncelikle dairesel degrade dokusunun nasıl oluşturulduğunu anlamak için örneğimizin çıktısı olacak görüntüyü inceleyelim.

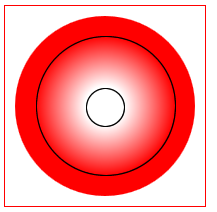
Görüldüğü gibi renkler içeriden dışarıya doğru geçiş oluşturmaktadır. Bu geçişin sınırlarını belirlemek için 2 tane daire vardır. Daireleri şekle ekleyecek olursak şöyle bir görüntü oluşur.

Görüntüden de anlaşılacağı gibi içteki dairenin tamamı başlangıç rengi ile doldurulur. Daha sonra içteki dairenin kenarlarından başlayarak dıştaki dairenin kenarlarına kadar renk geçişi yapılır. Dıştaki dairenin sınırlarından sonra da sonra da son renk kullanılarak dolgu tamamlanır.
İşte biz
createRadialGradient ile birlikte bu dairelerin merkez ve yarı çaplarını bildirirek degrade dolguyu oluşturuyoruz.
Çıktıyı oluşturan örnek şöyledir:
<canvas id="cnTuval" width="200" height="200" style="border:solid 1px red">
Tarayıcınız HTML5 desteklemiyor.
</canvas><br />
<input type="button" value="Çiz" onclick="ciz()" />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
// Bir dairesel degrade oluştur
var grd = ctx.createRadialGradient(100, 100, 20, 100, 100, 70);
grd.addColorStop(0, "white");
grd.addColorStop(1, "red");
ctx.fillStyle = grd;
// Dolguyu kullanarak bir daire görüntüle.
ctx.beginPath();
ctx.arc(100, 100, 90, 0, Math.PI * 2);
ctx.fill();
}
</script>
Benzer bir dolgu içteki dairenin yerini ve çapını değiştirerek şöyle yapılabilir.
<canvas id="cnTuval" width="200" height="200" style="border:solid 1px red">
Tarayıcınız HTML5 desteklemiyor.
</canvas><br />
<input type="button" value="Çiz" onclick="ciz()" />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
// Bir dairesel degrade oluştur
var grd = ctx.createRadialGradient(60, 60, 0, 100, 100, 100);
grd.addColorStop(0, "white");
grd.addColorStop(1, "red");
ctx.fillStyle = grd;
// Dolguyu kullanarak bir daire görüntüle.
ctx.beginPath();
ctx.arc(100, 100, 90, 0, Math.PI * 2);
ctx.fill();
}
</script>
Çıktısı şöyledir:
 Dairesel degrade oluştururken içteki daire mutlaka dıştakinin içinde kalmalıdır
Dairesel degrade oluştururken içteki daire mutlaka dıştakinin içinde kalmalıdır. Aksi halde ilgisiz bir görüntü elde edersiniz.
Bu kadar. Eksik görürseniz lütfen bildirin.