Canvas çizimlerinde resim çizimi yapmak için
drawImage yöntemi kullanılır.
drawImage yöntemi, çizilecek resmin referansını kullanarak belirlenen konuma resmi çizer.
Resmin referansı (hafızadaki resim nesnesine ulaşabilmek için kullanılacak değer) mevcut bir
img etiketinin
document.getElementById yöntemiyle alınacak referansı olabilir veya bir resim yüklenerek yüklenen resmin referansı kullanılabilir.
drawImage yönteminin 3 kullanım şekli vardır.
drawImage 1. Kullanım şekli ve resim yükleme:
drawImage(resmin referansı,
resmin çizileceği yatay / x konumu,
resmin çizileceği dikey / y konumu);
Örnek:
<img id="imgKaynak" src="UrgupBalon.jpg" /><br />
<canvas id="cnTuval" width="200" height="200" style="border:solid 1px red">
Tarayıcınız HTML5 desteklemiyor.
</canvas><br />
<input type="button" value="Çiz" onclick="ciz()" />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
// Üstteki resmin referansını al.
var resim = document.getElementById("imgKaynak");
// Resmi x=15, y=15 konumuna çiz.
ctx.drawImage(resim, 15, 15);
}
</script>
Çıktısı şöyle olacaktır:

Örnekte görüldüğü gibi sayfa üzerinde görünen bir resmin referansı kullanılmıştır. Ancak başka bir resim yüklenerek, bu resmin referansı kullanılarak da çizim yapılabilir.
Ancak bunu yapmadan önce şunları bilmek gerekir.
İnternet üzerinden bir tarayıcı veya başka bir program tarafından bir web sunucusundan yapılan isteklerde eşzamanlı olmayan (asychronus) bir bağlantı vardır. Sunucu ve istemci arasındaki iletişim aradaki bir çok aygıt tarafından sağlanır. Bundan dolayı bir sunucudan istek yapıldığında cevabın gelip gelmeyeceğinden veya geleceği zamandan haberimiz olmaz.
Bu sebeple görüntüleyeceğimiz resmi eğer kodlarla yükleyeceksek, eşzamansız programlama yapmamız gerekir.
Bu da temelde şu şekilde olur. Önce resim yüklendiği zaman ne yapılacağı onload (yüklendiğinde) olayı tarımlayarak bildiririz. Ardından resim yükleme ifadelerini yazarız. İşte resmi çizme işlemini bu aşamada yani resim yüklendikten sonra yaparız. Aksi halde resim görüntülenemez.
JavaScript programlamada eşzamanlı olmayan işlemler için, işlem tamamlandığında çalıştırılacak bir fonksiyon bildiririz. Bu fonksiyon,
onclick,
onkeydown vb. olaylar gibi,
onload (yüklendiğinde) olayını karşılayacak, yani
onload olayı gerçekleştiğinde çalıştırılacaktır. Çizim de bu fonksiyon kapsamında (içinde veya içinden çağırılacak başka bir fonksiyonla) yapılacaktır.
Örnek:
<canvas id="cnTuval" width="200" height="200" style="border:solid 1px red">
Tarayıcınız HTML5 desteklemiyor.
</canvas><br />
<input type="button" value="Çiz" onclick="resmiYukleVeCiz()" />
<script>
var resim;
function resmiYukleVeCiz() {
// Bir resim nesnesi oluştur
resim = new Image();
// Resim yüklendiğinde (onload olayı) çalıştırılacak fonksiyon
// olarak ciz() fonksiyonunu belirle.
resim.onload = ciz;
// Resmin adını ve adresini src özelliğine ata.
resim.src = "UrgupBalon.jpg";
}
// Bu fonksiyon resim yüklendiğinde çalıştırılacaktır.
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
ctx.drawImage(resim, 15, 15);
}
</script>
Çıktı şöyle olacaktır:

Örnekte iki şeye dikkat edin.
Birincisi,
resim değişkeni fonksiyonların dışında
global olarak tanımlanmıştır. Bu şekilde her iki fonksiyon da resim değişkenini kullanabilmektedir.
İkincisi resim yüklendiğinde olayını karşılayacak (
onload) fonksiyon olarak
ciz fonksiyonu bildirildi. Yani resim yüklendikten sonra
ciz fonksiyonu çalıştırılacaktır.
Ancak burada fonksiyonun sadece adının yazıldığına dikkat edin. Parametre parantezleri kullanılmadı. Bu şekilde yazmak, fonksiyonun referansını döndürür. Eğer fonksiyonu
ciz() şeklinde yazarsanız fonksiyon çalıştırılacak ve döndürdüğü değer (örnekte
undefined döndürür) atanacaktır, bu da bizim işimize yaramaz.
Fakat bu örnek. JavaScript'e göre biraz dağınık bir programlama içeriyor. JavaScript, fonksiyon referansı bildirilen yerlerde (sadece adını yazmak), fonksiyounun tamamını isimsiz fonksiyon olarak bildirmeyi / yazmayı da destekler. Bu şekilde resmin yükleme işlemlerinin yapıldığı fonksiyon içinde, yükleme tamamlandığında yapılacak fonksiyonu da kullanmış ve daha derli toplu bir şekilde programlamış oluruz. Ayrıca
resim değişkenini de resim çizme fonksiyonu içine alabiliriz.
Örnek:
<canvas id="cnTuval" width="200" height="200" style="border:solid 1px red">
Tarayıcınız HTML5 desteklemiyor.
</canvas><br />
<input type="button" value="Çiz" onclick="ciz()" />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
var resim = new Image();
// Resim yüklendiğinde olayına isimsiz bir fonksiyon atanıyor.
resim.onload = function () {
// Resim yüklenmiştir, artık çizebilirsin.
ctx.drawImage(resim, 15, 15);
};
// Resmin yolunu ve adını belirle (Üstteki isimsiz fonksiyondan önce çalıştırılır)
resim.src = "UrgupBalon.jpg";
}
</script>
Örnekteki isimsiz fonksiyon bildirimini inceleyelim.
Daha önceki örnekte
resim.onload = ciz; yazarak doğrudan
ciz isimli bir fonsiyonun referansını atamıştık. Burada ise isimsiz bir fonksiyon bildirerek onu atıyoruz. İsimsiz fonksiyon bildirimleri
function() { .... }; şeklinde yapılır. Yani isim vermeden bir fonksiyon yazarsınız. Sonunda kullanılan
noktalı virgüle dikkat edin. Her ne kadar fonksiyon olsa da bir atama yapılmıştır ve
resim.onload = ciz; şeklinde olduğu gibi bir noktalı virgül ile bitmelidir.
İsimsiz fonksiyondan başka bir şeye daha dikkat edelim.
resim değişkeni görüldüğü gibi
ciz fonksiyonunun içine alındı. İsimsiz fonksiyon da
ciz fonksiyonunun içinde (bu fonksiyonun kapsamında) tanımlandığı için isimsiz fonksiyon
daha sonra çalıştırılacak olsa da hem
resim değişkenini, hem de
ctx değişkenini kullanabilmektedir.
Yeni görenler için kafa karıştırıcı gelebileceğinden şunu da vurgulamak istiyorum. İsimsiz fonksiyon resim yüklendiğinde çalıştırılmak üzere bildirilmektedir. Yani kodun akışı sırasında çalışmaz.
Resim nesnesi oluşturmadan itibaren çalışma akışı şu şekilde olacaktır:
- Bir Image nesnesi oluşturulup resim değişkenine atanıyor.
- Resim (resim değişkeni yani Image nesnesi) yüklendiğinde çalıştırılacak fonksiyon belirtiliyor.
- Resim nesnesinin src özelliği atanıyor.
Dikkat edin. Resmi çizen
ctx.drawImage(resim, 15, 15);
ifadesi resim yüklendikten sonra çalıştırılacaktır. Yani bu akış içinde hiç bir işlem yapmayacak, resmin yüklenmesi tamamlandığında
ayrıca çalıştırılacaktır.
Üstteki çalışma akışı sıralamasına isimsiz fonksiyonu da eklersek 4 numara olarak eklemeliyiz.
drawImage 2. Kullanım Şekli:
Birinci kullanımda resim belirtilen koordinatlara orjinal boyutlarıyla çizilir. Ancak bu kullanımda resim, çizilmesi istenen genişlik ve yükseklik verilerek daha büyük veya küçük bir oranda çizilebilir, yatay veya dikey olarak sündürülebilir veya basıklaştırılabilir.
Kullanım şöyledir:
drawImage(resim referansı,
resmin çizileceği yatay / x konumu,
resmin çizileceği dikey / y konumu,
resmin hangi genişlikte çizileceği,
resmin hangi yükseklikte çizileceği);
Örnek:
<canvas id="cnTuval" width="200" height="200" style="border:solid 1px red">
Tarayıcınız HTML5 desteklemiyor.
</canvas><br />
<input type="button" value="Çiz" onclick="ciz()" />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
var resim = new Image();
// Resim yüklendiğinde olayına isimsiz bir fonksiyon atanıyor.
resim.onload = function () {
// Resim yüklenmiştir, artık çizebilirsin.
ctx.drawImage(resim, 15, 15, 100, 150);
};
// Resmin yolunu ve adını belirle.
resim.src = "UrgupBalon.jpg";
}
</script>
Çıktısı şöyle olacaktır:

Örnekte orjinali 170 x 96 piksel olan bir resim 100 piksel genişlik ve 150 piksel yükseklikte çizilmiştir. Eğer resmi komple büyütmek veya küçültmek isterseniz resmin genişlik ve yüksekliğini aynı oranla (iki katına çıkarmak için 2, dörtte birine düşürmek için 0.5 gibi) çarpın.
drawImage 3. Kullanım Şekli:
Bu kullanımda resmin kendi ölçü ve koordinatlarına göre bildirilen bir parçası, belirli bir konuma istenen yükseklik ve genişlikte çizilebilir.
Kısaca resmin bir parçasını alıp 2. kullanımda yaptığınız gibi çizebiliriz.
Kullanım şöyledir:
drawImage(resmin referansı,
çizilecek resim parçasının resme göre dikey / x konumu,
çizilecek resim parçasının resme göre yatay / y konumu,
çizilecek parçanın genişliği,
çizilecek parçanın yüksekliği,
resim parçasının çizileceği yatay / x konumu,
resim parçasının çizileceği dikey / y konumu,
resim parçasının çizileceği genişlik,
resim parçasının çizileceği yükseklik);
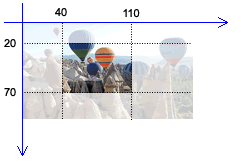
Örneğe geçmeden önce aşağıdaki resmi inceleyin. Resimde, resmin çizilecek olan parçası ve resme göre koordinatları gösterilmektedir. Alacağımız parça, resmin yatay olarak 40. pikselinden ve dikey olarak 30. pikselinden başlayarak 70 piksel genişliğinde ve 50 piksel yüksekliğindedir. Bu bilgileri
drawImage yönteminin 2., 3., 4. ve 5. parametrelerinde bildiriyoruz.

Örneğimizde bu resim parçasını tuvalin x=20, y=20 (6. ve 7. parametrelerle bildireceğiz) konumuna iki katı büyüklüğünde yani 140x100 piksel boyutunda (8. ve 9. parametrelerle bildireceğiz) çizeceğiz.
Örnek:
<canvas id="cnTuval" width="200" height="200" style="border:solid 1px red">
Tarayıcınız HTML5 desteklemiyor.
</canvas><br />
<input type="button" value="Çiz" onclick="ciz()" />
<script>
function ciz() {
var tuval = document.getElementById("cnTuval");
var ctx = tuval.getContext("2d");
var resim = new Image();
// Resim yüklendiğinde olayına isimsiz bir fonksiyon atanıyor.
resim.onload = function () {
// Resim yüklenmiştir, artık çizebilirsin.
ctx.drawImage(resim, 40, 20, 70, 50, 20, 20, 140, 100);
};
// Resmin yolunu ve adını belirle.
resim.src = "UrgupBalon.jpg";
}
</script>
Çıktı şöyle olacaktır:

Örneklerde hata denetimine, örneğin resim yüklenemediğinde neler yapılacağına bu dersin konusu dışında gördüğümüzden değinmedik. Ancak uygulamada hata durumlarını mutlaka dikkate almalısınız.
Bu kadar. Eksik görürseniz lütfen bildirin.